ps详情页快速切片的方法:首先打开素材图片,并点击工具栏中的矩形选区工具【M】建立参考线;然后选择切片工具,并基于参考线的切片;最后储存为web所用的格式即可。

ps详情页快速切片的方法:
步骤一:建立参考线
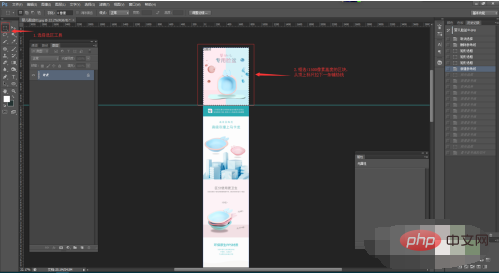
打开素材图片【ctrl+o】,选择打开一张长图,点击工具栏中的矩形选区工具【M】,框选小与1500像素高度的区块, 从顶上的标尺拉下一条辅助线到框选高度的位置。
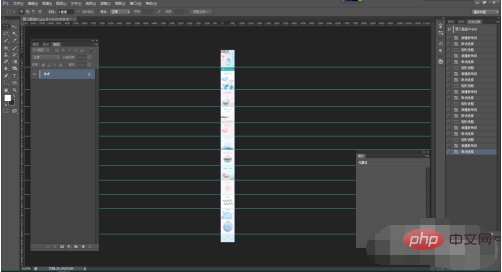
第二张图片是做好全部参考线后的效果
注(<1500像素是天猫店铺后台对图片高度的规定)


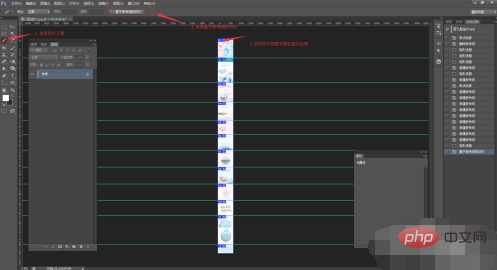
步骤二:选择切片工具-基于参考线的切片
这个步骤很简单,点选基于参考线的切片后,长图就会根据参考线切出相应的图片区块。

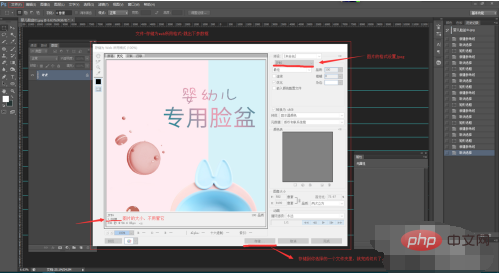
步骤三:文件—储存为web所用的格式【ctrl+shift+alt+s】
此时,即可以快速导出图片,参数设置按照下图所示。这样简单的几个步骤,对长图的切片就完成了。是不是非常实用又简单呢!

相关学习推荐:PS视频教程
Atas ialah kandungan terperinci ps详情页如何快速切片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AM
Tutorial Photoshop Lanjutan: Retouching Master & CompositingApr 17, 2025 am 12:10 AMTeknologi penyuntingan foto dan sintesis yang maju Photoshop termasuk: 1. Penggunaan lapisan, topeng dan lapisan pelarasan untuk operasi asas; 2. Gunakan nilai piksel imej untuk mencapai kesan penyuntingan foto; 3. Gunakan pelbagai lapisan dan topeng untuk sintesis kompleks; 4. Gunakan alat "pencairan" untuk menyesuaikan ciri -ciri muka; 5. Gunakan teknologi "pemisahan kekerapan" untuk melakukan penyuntingan foto halus, teknologi ini dapat meningkatkan tahap pemprosesan imej dan mencapai kesan peringkat profesional.
 Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AM
Menggunakan Photoshop untuk Reka Bentuk Grafik: Penjenamaan dan banyak lagiApr 16, 2025 am 12:02 AMLangkah -langkah untuk menggunakan Photoshop untuk reka bentuk jenama termasuk: 1. Gunakan alat pen untuk menarik bentuk asas, 2. Photoshop membantu pereka membuat dan mengoptimumkan elemen jenama dengan fleksibiliti lapisan dan topeng, memastikan konsistensi dan profesionalisme reka bentuk, dari logo mudah ke panduan penjenamaan kompleks.
 Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AM
Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AMModel langganan Photoshop patut dibeli. 1) Pengguna boleh mengakses versi terkini dan menggunakan di seluruh peranti pada bila -bila masa. 2) Yuran langganan adalah rendah, dan kemas kini berterusan dan sokongan teknikal disediakan. 3) Fungsi lanjutan seperti penapis saraf boleh digunakan untuk pemprosesan imej yang kompleks. Walaupun kos jangka panjang yang tinggi, kemudahan dan kemas kini ciri adalah sangat berharga kepada pengguna profesional.
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





