Rumah >hujung hadapan web >tutorial js >Peranan rangka kerja JS tak segerak dan cara melaksanakan kemahiran it_javascript
Peranan rangka kerja JS tak segerak dan cara melaksanakan kemahiran it_javascript
- WBOYasal
- 2016-05-16 15:34:351296semak imbas
Mari kita mulakan dengan kepentingan JS tak segerak, kemudian perkenalkan rangka kerja js tak segerak, dan dapatkan pemahaman yang lebih mendalam tentang JS tak segerak langkah demi langkah.
1. Kepentingan JS tak segerak
Dengan peningkatan status platform Web, bahasa JavaScript yang mendominasi pelayar telah menjadi salah satu bahasa paling popular di dunia, malah telah memasuki bidang pengaturcaraan pelayan melalui Node.js. Ciri penting JavaScript ialah "tidak boleh menyekat", di mana "tidak boleh" bermaksud "tidak boleh" dan bukannya "tidak boleh" (selagi API menyekat disediakan).
JavaScript ialah bahasa berutas tunggal, jadi apabila API menyekat urutan semasa, ia sama dengan menyekat keseluruhan program, jadi "tak segerak" menduduki kedudukan yang sangat penting dalam pengaturcaraan JavaScript. Faedah pengaturcaraan tak segerak pada pelaksanaan program tidak akan dibincangkan di sini, tetapi pengaturcaraan tak segerak sangat menyusahkan pembangun Ia akan memecah logik program dan kehilangan semantik sepenuhnya.
Pernahkah anda menjadi gila kerana ajax tidak segerak dan hanya boleh membenamkan logik dalam fungsi panggil balik? Kod seperti ini kelihatan sangat buruk. Jika penyegerakan digunakan, kod tidak perlu bersarang. Tetapi jika permintaan itu mengambil masa terlalu lama, penyemak imbas akan membeku kerana sekatan benang. Sungguh menyedihkan. Nampaknya kod yang elegan dan pengalaman pengguna yang baik tidak boleh mempunyai kedua-duanya.
2. Rangka kerja Asynchronous JS debut
Katakan terdapat tiga permintaan ajax, iaitu A, B, dan C. B boleh dilaksanakan hanya selepas A dilaksanakan, dan C boleh dilaksanakan hanya selepas B dilaksanakan. Dengan cara ini, kita perlu membuat sarang, melaksanakan B dalam fungsi panggil balik A, dan kemudian melaksanakan C dalam fungsi panggil balik B. Kod sedemikian sangat tidak mesra.
Berdasarkan prinsip "pembinaan roda profesional", rangka kerja JS tak segerak saya dimatikan!
Struktur am-
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a, b, c akan dilaksanakan mengikut tertib dan urutan tidak akan disekat.
Kelebihan
1. Pengalaman yang baik. Keseluruhan proses tidak segerak dan benang tidak akan disekat.
2. Kod ini elegan. Tidak perlu bersarang yang rumit Rangka kerja melengkapkan kerja bersarang secara automatik untuk anda Anda hanya perlu fokus pada pengekodan itu sendiri, yang mudah diselenggara.
3. Mudah dan mudah digunakan. build(function(){ }) Anda boleh memahaminya sebagai C#'s Thread Saya akan membuka thread tambahan untuk melaksanakan function(){} (JS adalah single-threaded, perkara ini harus dititikberatkan!)
new Thread(() =>
{
//dosomething
});
4. Mudah dan mudah dikembangkan. (Sila 'bungkus' semua kaedah untuk dilaksanakan dengan _$Async)
5. Mudah untuk nyahpepijat.
Kelemahan
1.build(function(){ }), fungsi tidak menyokong pembolehubah setempat tersuai, seperti var a=1;
Jika anda ingin menggunakan pembolehubah tempatan, anda hanya boleh:
var a = _$Async(function () {
return 1;
});
2._$Async();
3. Bina(function(){ }) Fungsi luaran tidak boleh dipanggil terus dalam fungsi, seperti
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
Sila gunakan
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
Mungkin anda ingin tahu, bagaimana ia dicapai? Atau mengapa tidak merangkum eval(r)?
Prinsip pelaksanaanMalah, ia adalah untuk menganalisis fungsi dalam Build, kemudian menggabungkan, menyarang dan melaksanakannya secara dinamik. Sebab mengapa eval tidak dikapsulkan ialah jika ia dikapsulkan, pembolehubah luaran tidak boleh digunakan, jadi ia mesti dilepaskan.
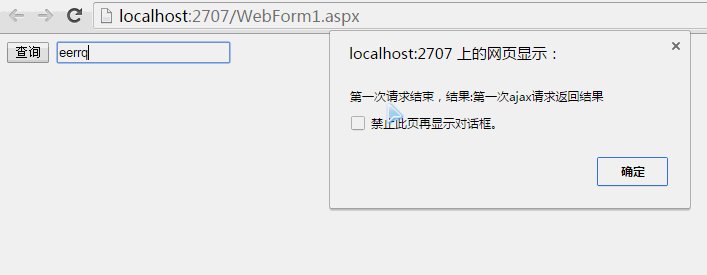
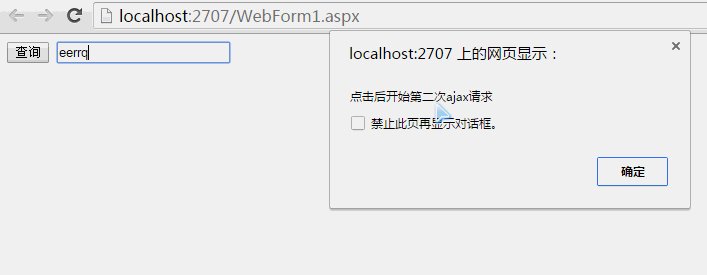
3. Kod ujian dan kesan
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("点击后开始第一次ajax请求");
});
_$Async({
url: url,
data: { val: "第一次ajax请求" },
success: function (data) {
alert("第一次请求结束,结果:" + data);
}
});
_$Async(function () {
alert("点击后开始第二次ajax请求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax请求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次请求结束,结果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查询" />
<input type="text" />
</div>
</form>
</body>
</html>
Backend C# code
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回结果");
Response.End();
}
}
Rendering:

Anda dapat melihat bahawa pelaksanaan adalah berurutan sepenuhnya dan urutan tidak disekat.
Perkara di atas ialah pengenalan kepada peranan dan kaedah pelaksanaan rangka kerja JS tak segerak. Saya harap ia akan membantu pembelajaran semua orang dan benar-benar memahami kepentingan JS tak segerak.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

