JavaScript ialah bahasa skrip yang menyokong ciri lanjutan seperti pengaturcaraan berfungsi, penutupan dan warisan berasaskan prototaip. JavaScript nampaknya mudah untuk dimulakan, tetapi apabila anda menggunakannya dengan lebih mendalam, anda akan mendapati bahawa JavaScript sebenarnya sangat sukar untuk dikuasai, dan beberapa konsep asas mengelirukan. Antaranya, kata kunci ini dalam JavaScript adalah konsep yang agak mengelirukan Dalam senario yang berbeza, ini akan diubah menjadi objek yang berbeza. Terdapat pandangan bahawa hanya dengan menguasai kata kunci ini dengan betul dalam JavaScript anda boleh memasukkan ambang bahasa JavaScript. Dalam bahasa berorientasikan objek arus perdana (seperti Java, C#, dll.), maksud ini jelas dan khusus, iaitu, ia menunjuk kepada objek semasa. Biasanya terikat pada masa penyusunan. Dalam JavaScript, ini terikat pada masa jalan Ini adalah sebab penting mengapa kata kunci ini dalam JavaScript mempunyai pelbagai makna.
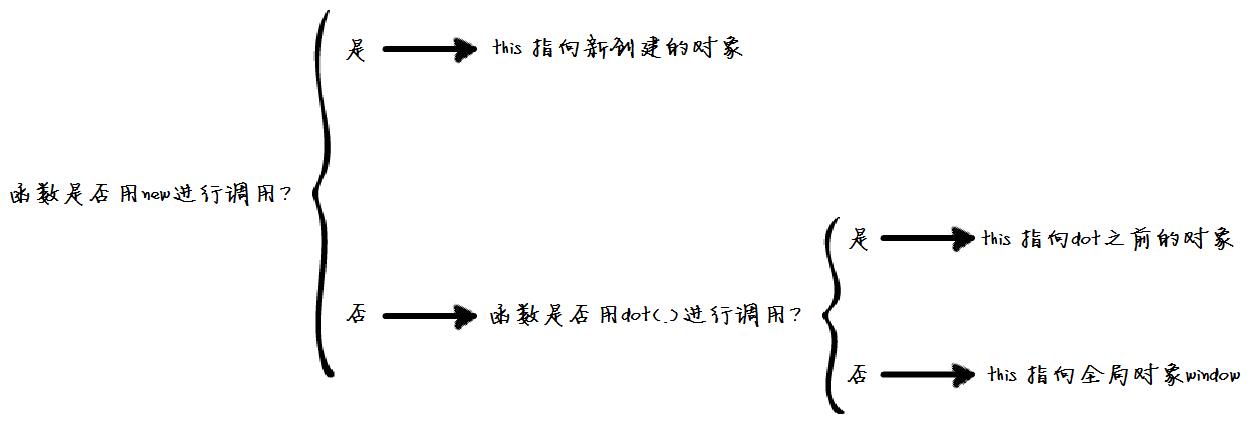
Disebabkan sifat pengikatan JavaScript pada masa jalan, ini dalam JavaScript boleh menjadi objek global, objek semasa atau sebarang objek. Semuanya bergantung pada cara fungsi dipanggil. Terdapat beberapa cara untuk memanggil fungsi dalam JavaScript: sebagai kaedah objek, sebagai fungsi, sebagai pembina, dan menggunakan apply atau call. Seperti kata pepatah, kata-kata tidak sebaik kata-kata, dan ungkapan tidak sebaik gambar. Untuk lebih memahami maksud JavaScript ini? Mari gunakan gambar untuk menerangkan:

Saya panggil gambar di atas "JavaScript this decision tree" (dalam mod tidak ketat). Yang berikut menggunakan contoh untuk menggambarkan bagaimana gambar ini boleh membantu kita menilai perkara ini:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
//是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); //this 绑定到当前对象,即point对象
Proses keputusan fungsi point.moveTo() dalam "JavaScript this decision tree" adalah seperti berikut:
1) Adakah fungsi point.moveTo dipanggil menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
2) Fungsi point.moveTo dipanggil menggunakan dot(.), iaitu, ia memasuki cawangan "yes", iaitu, ini di sini menunjuk ke titik objek sebelumnya.moveTo
Gambar rajah analitik yang menggambarkan perkara ini ditunjuk dalam fungsi point.moveTo adalah seperti ditunjukkan di bawah:

Untuk contoh lain, lihat kod berikut:
function func(x) {
this.x = x;
}
func(5); //this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x;//x => 5
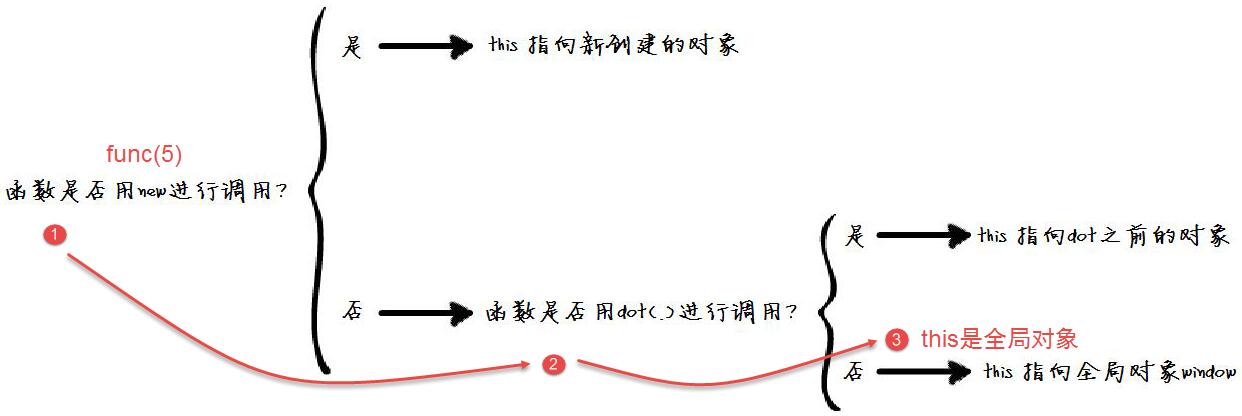
Proses fungsi func() membuat keputusan dalam "JavaScript this decision tree" adalah seperti berikut:
1) Adakah fungsi func(5) dipanggil menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
2) Fungsi func(5) tidak dipanggil dengan dot(.), iaitu, ia memasuki cawangan "No", iaitu, ini di sini menunjuk kepada tetingkap pembolehubah global, maka this.x sebenarnya adalah tetingkap .x;
Gambar rajah analitik yang menggambarkan perkara yang ditunjukkan ini dalam fungsi fungsi adalah seperti yang ditunjukkan di bawah:

Untuk panggilan langsung sebagai fungsi, mari lihat contoh yang kompleks:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x;//this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y;//this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
Fungsi point.moveTo(1,1) sebenarnya memanggil fungsi moveX() dan moveY() secara dalaman Fungsi ini dalam moveX() ditentukan dalam "JavaScript this decision tree". Prosesnya seperti ini:
1) Adakah fungsi moveX(1) dipanggil menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
2) Fungsi moveX(1) tidak dipanggil dengan dot(.), iaitu, ia memasuki cawangan "No", iaitu, ini di sini menunjuk kepada tetingkap pembolehubah global, maka this.x sebenarnya adalah tetingkap .x;
Mari lihat contoh memanggil pembina:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一个空对象undefined
window.x;//2
Proses fungsi Point(1,1) menilai ini dalam var np=new Point(1,1) dalam "JavaScript this decision tree" adalah seperti berikut:
1) Adakah panggilan ke var np=new Point(1,1) menggunakan baharu? Ini jelas, memasuki cawangan "ya", iaitu, ini menunjuk kepada np;
2) Kemudian ini.x=1, iaitu np.x=1Proses fungsi Point(2,2) menentukan ini dalam var p= Point(2,2) dalam "
JavaScript this decision tree" adalah seperti berikut:
1) Adakah panggilan ke var p= Point(2,2) menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;2) Fungsi Point(2,2) tidak dipanggil dengan dot(.)? Jika penghakiman adalah tidak, ia memasuki cawangan "Tidak", iaitu, ini di sini menunjuk kepada tetingkap pembolehubah global, maka ini.x sebenarnya ialah tetingkap.x;
3) ini.x=2 bermaksud tingkap.x=2.
Akhir sekali, mari kita lihat contoh fungsi yang dipanggil menggunakan panggilan dan gunakan:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply实际上为p2.moveTo(10,10)
p2.x//10
Proses fungsi p1.moveTo.apply(p2,[10,10]) dalam "JavaScript this decision tree" adalah seperti berikut:
Kami tahu bahawa kedua-dua kaedah digunakan dan panggilan adalah sangat berkuasa Ia membenarkan menukar konteks pelaksanaan fungsi, iaitu objek yang terikat dengan ini. p1.moveTo.apply(p2,[10,10]) sebenarnya ialah p2.moveTo(10,10). Kemudian p2.moveTo(10,10) boleh ditafsirkan sebagai:
1) Adakah fungsi p2.moveTo(10,10) dipanggil menggunakan baharu? Ini jelas tidak berlaku. Pergi ke cawangan "Tidak", iaitu, adakah fungsi dipanggil dengan dot(.)? ;
2) Fungsi p2.moveTo(10,10) dipanggil dengan dot(.), iaitu, ia memasuki cawangan "yes", iaitu, ini di sini menunjuk ke objek p2 sebelumnya dalam p2.moveTo( 10,10). , jadi p2.x=10;
Mengenai proses persekitaran pelaksanaan fungsi JavaScript, terdapat penerangan yang sangat baik dalam pustaka dokumen developerworks IBM Petikan adalah seperti berikut:
"Fungsi dalam JavaScript boleh dilaksanakan sebagai fungsi biasa atau sebagai kaedah objek. Ini adalah sebab utama mengapa ini mempunyai makna yang begitu kaya. Apabila fungsi dilaksanakan, persekitaran pelaksanaan (ExecutionContext) akan dicipta , semua tingkah laku fungsi berlaku dalam persekitaran pelaksanaan ini Apabila membina persekitaran pelaksanaan, JavaScript akan mula-mula mencipta pembolehubah argumen, yang mengandungi parameter yang dihantar semasa memanggil fungsi itu senarai parameter formal fungsi, nilai adalah nilai yang sepadan dalam pembolehubah argumen Jika tiada nilai yang sepadan dalam pembolehubah argumen, parameter formal dimulakan kepada tidak ditentukan Jika fungsi mengandungi fungsi dalaman, fungsi dalaman ini dimulakan. Jika tidak, teruskan untuk memulakan untuk pembolehubah tempatan yang ditakrifkan dalam fungsi ini, perlu diperhatikan bahawa pembolehubah ini dimulakan kepada tidak ditentukan pada masa ini, dan operasi penugasan mereka tidak akan dilaksanakan sehingga fungsi dilaksanakan selepas persekitaran pelaksanaan (ExecutionContext ) berjaya dibuat. Ini adalah sangat penting untuk kita memahami peranan pembolehubah dalam JavaScript yang disebutkan di atas, ia akan diberikan kepada objek global ini, objek semasa, dan lain-lain mengikut kaedah panggilan fungsi (sehingga tahap ini ExecutionContext) berjaya dicipta, fungsi mula melaksanakan baris demi baris, dan pembolehubah yang diperlukan adalah). baca daripada persekitaran pelaksanaan yang dibina sebelum ini (ExecutionContext) ”
.Memahami perenggan ini akan memberi manfaat besar untuk memahami fungsi Javascript.
Di atas adalah pengenalan terperinci kepada kata kunci ini dalam JavaScript Secara amnya, gambar lebih mudah difahami oleh semua orang daripada teks.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Dreamweaver Mac版
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






