Rumah >hujung hadapan web >tutorial js >如何利用js计算正方形的面积
如何利用js计算正方形的面积
- 王林ke hadapan
- 2020-04-04 09:05:373979semak imbas

用JS实现计算正方形的面积可以使用一个Math.pow()函数。
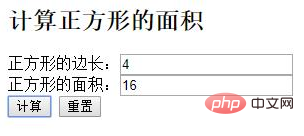
先来看实现效果:

实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<h2>计算正方形的面积</h2>
正方形的边长:<input type="text" id="radius"><br>
正方形的面积:<input type="text" readonly="readonly" id="area"><br>
<input type="button" value="计算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</body>
<script type="text/javascript">
function area(radius){
var radius=document.getElementById("radius").value;//获取正方形的边长
var area=Math.pow(radius,2);//计算正方形的面积
return area;
}
function show(){
//输出正方形的面积
document.getElementById("area").value=area(radius);
}
</script>
</html>相关教程推荐:js教程
Atas ialah kandungan terperinci 如何利用js计算正方形的面积. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:jQuery中$(function())的作用Artikel seterusnya:js如何修改注册表

