作为一名前端工程师,对于javascript大家都不陌生,这篇文章从更深层次的方向——JS引擎去理解javascript到底是怎么运行的,从而进行优化。

JS Engine—— JS 引擎介绍
一、基本介绍
js引擎是一个专门运行javascript的解释器(interpreter)。目前比较主流的js 引擎和介绍,大家可以简单了解一下:
V8 — 由谷歌使用C++开源的V8引擎,也是我们经常听到的一个引擎
Rhino — 由 Mozilla Foundation完全用Java管理的一个开源引擎
SpiderMonkey — 第一代js引擎,曾经运行在 Netscape Navigator 浏览器中,现在是Firefox
JavaScriptCore — Safari的开源js引擎
KJS — KDE 引擎,由 Harri Porten开发
Chakra (JScript9) — Internet Explorer 引擎
Chakra (JavaScript) — Microsoft Edge 引擎
JerryScript —轻量级的js引擎,主要用于IOT
二、V8引擎运行流程
现在由于NodeJS和谷歌浏览器的普及,在此就主要介绍V8引擎的运行机制,如果大家对其他引擎感兴趣,可以自行查看,基本上是大同小异的

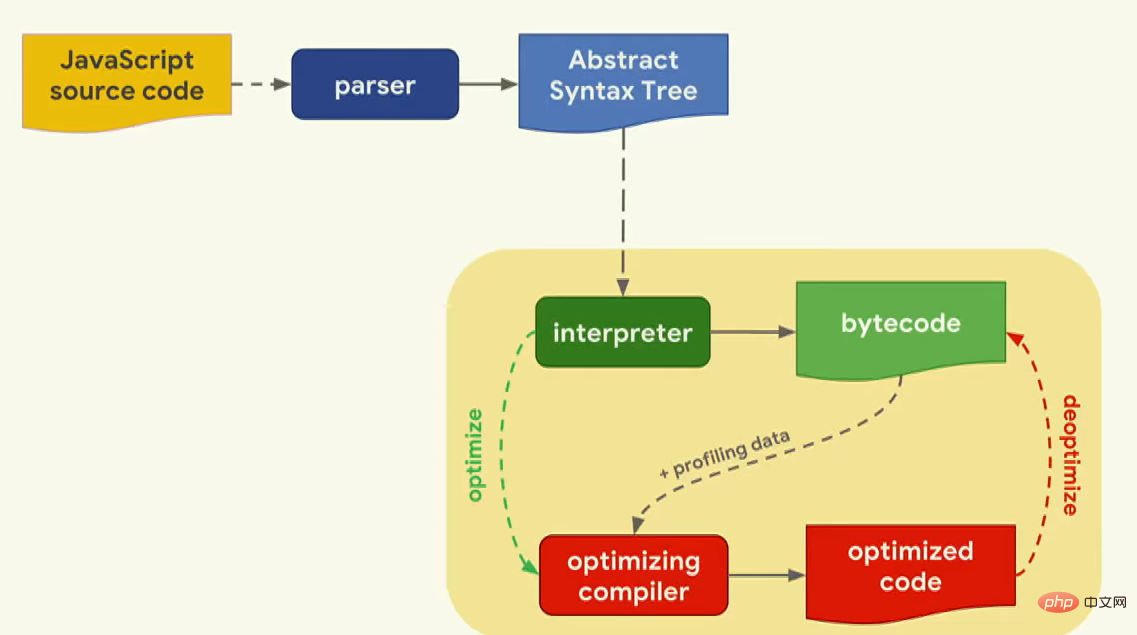
我们可以看到,JS引擎的处理过程是先解析转换为AST语法树,然后由解释器主要做两件事,第一个是转化为机器语言bytecode,第二个是交给编辑器(optimizting compiler)进行优化,中间还有一个数据分析过程(profilling data),主要目的是为了进行优化JS的运行,优化完毕后的代码,再转化为机器语言。
而V8引起的核心组件就分别是Ignition和TurboFan了

JS Code—— Talk is cheap
看到这,你肯定会想,我知道这有啥用,Talk is cheap,有没有代码可以分析的。 那么大家请看以下示例代码,通过分析代码后,我再详细介绍其中的原理
示例代码一:
// first case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 0; i < 9999999; i++) {
b[i] = 0
}
console.timeEnd()
// second case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 10000000; i < 19999999; i++) {
b[i] = 0
}
console.timeEnd()
// third case
var a = {}
var b = {}
console.time()
for (let k = 0; k < 9999999; k++) {
a[k] = 0
}
for (let i = 9999999; i < 0; i--) {
b[i] = 0
}
console.timeEnd()看完以上代码,内容很简单,就是定义object a和b 然后不断添加属性,唯一区别的是,first case是a和b重复添加相同的属性,second case是a和b添加不同的属性,third case是a和b重复添加相同的属性,但是处理b的时候是相反顺序的。
那么问题来了:三块代码,运行速度有没有快慢之分,分别又大不大呢? (不用去确认循环次数,都是一样滴!)
答案来了:用时时间大概是 3 (500ms)< 1 (1000ms) < 2 (2000ms),几乎就是2倍的速度差了。
V8 Engine —— Hidden Class
我们知道,js是动态脚本语言,什么意思呢,就是你可以很简单的给object添加/删除属性,或者改变其类型,大部分的js解释器(interpreter)使用字典结构,在内存中存储变量属性值的地址,这种方式比起java和C#(非动态语言,当然了C#的dynamic类型另当别论,不在此赘述)要低效率的多,因为js的类型是可以随时转换的,本来使用字典结构结合固定的类型进行判断,可以较容易的找到变量属性值的位置,而在js中就难以实现了。
所以V8引擎就使用了一种高效率的方法叫Hidden Class。其他的引擎也有类似的方法,有叫Map的, Structures的,Hidden Class的等等,在这里我们用Shape来定义它,这样方便大家理解。
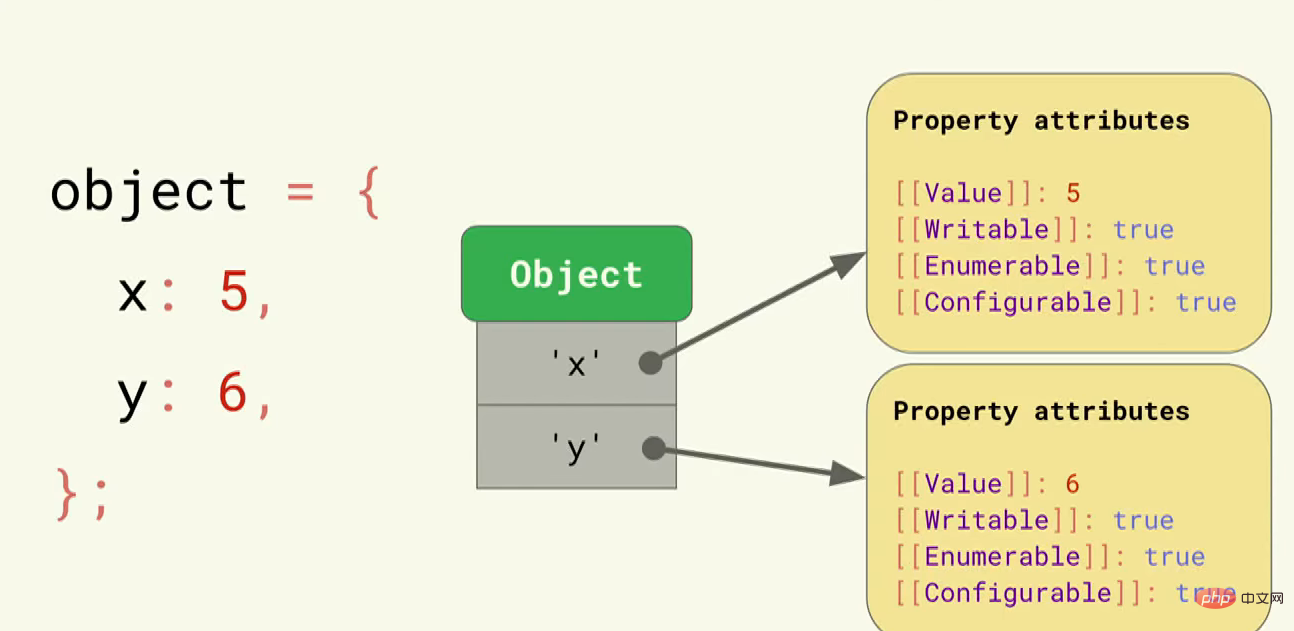
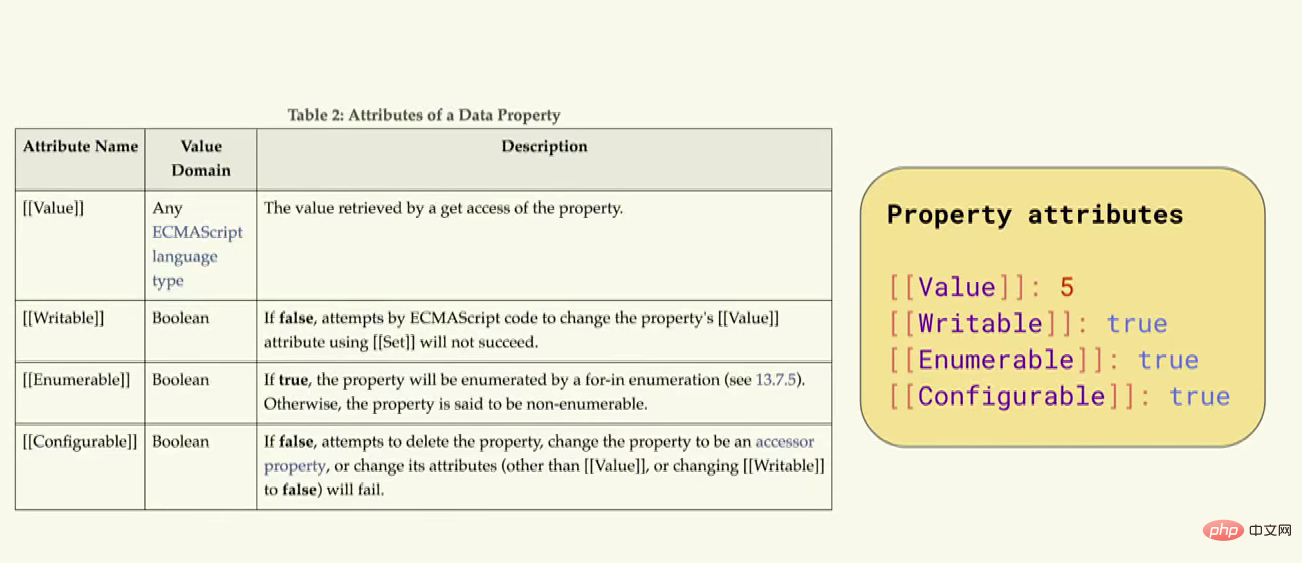
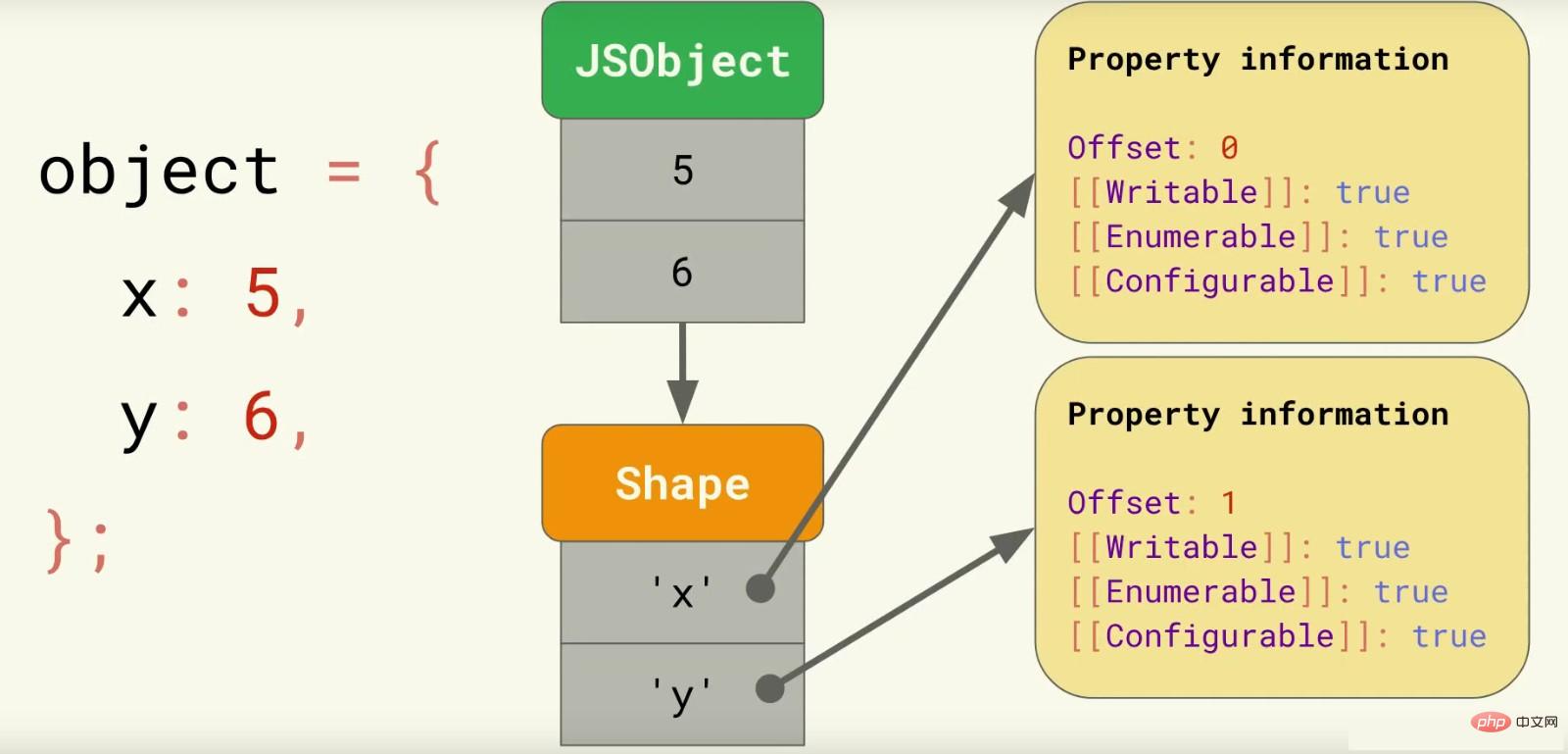
当我们定义一个object的时候,它会包含以下内容:


每个属性的意义可以见上表。
那么结合Shape,当定义一个object的时候,JS引擎会创建一个Shape (可以理解为连续的缓存buffer),它的位置0和1存储了x和y值,如下图:

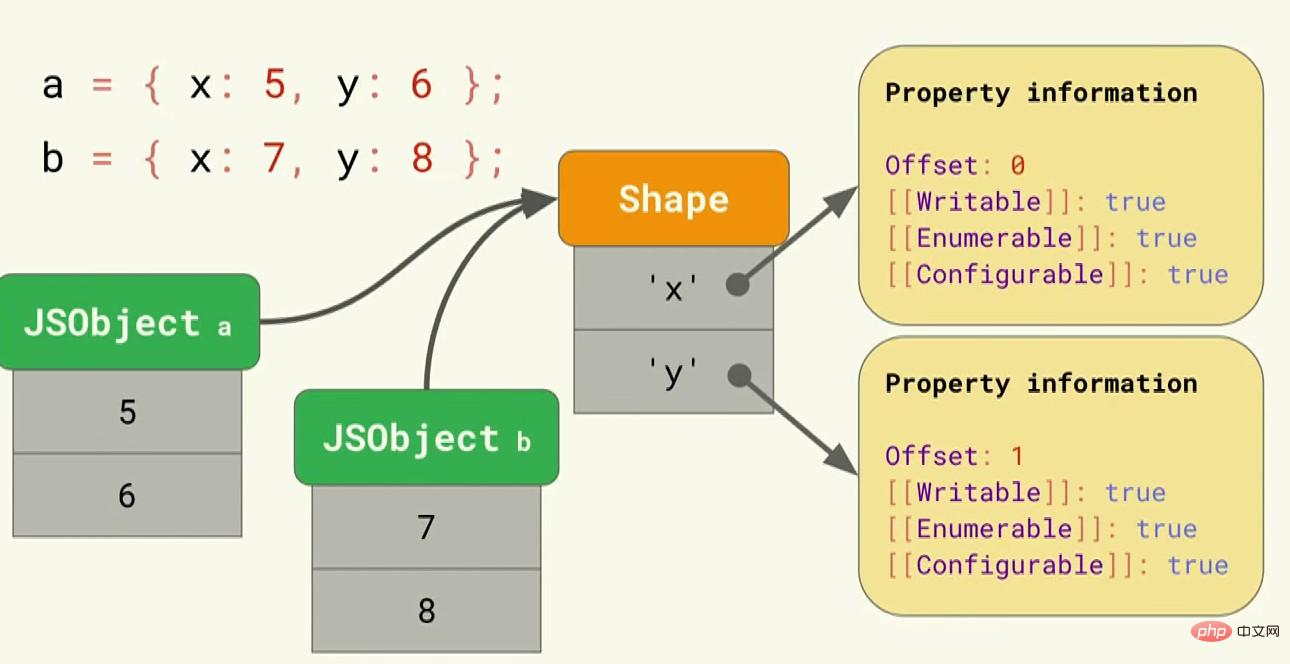
如果我定义了两个object,都是包含x和y的,那么它就会共用一个shape,如下图:

所以到这里我们可以想象的到,我们只要定义相同属性的object,那么都会共用一个shape,当我们要调用任意一个shape的属性值的时候,都可以通过同一个shape的offset来获取到了。
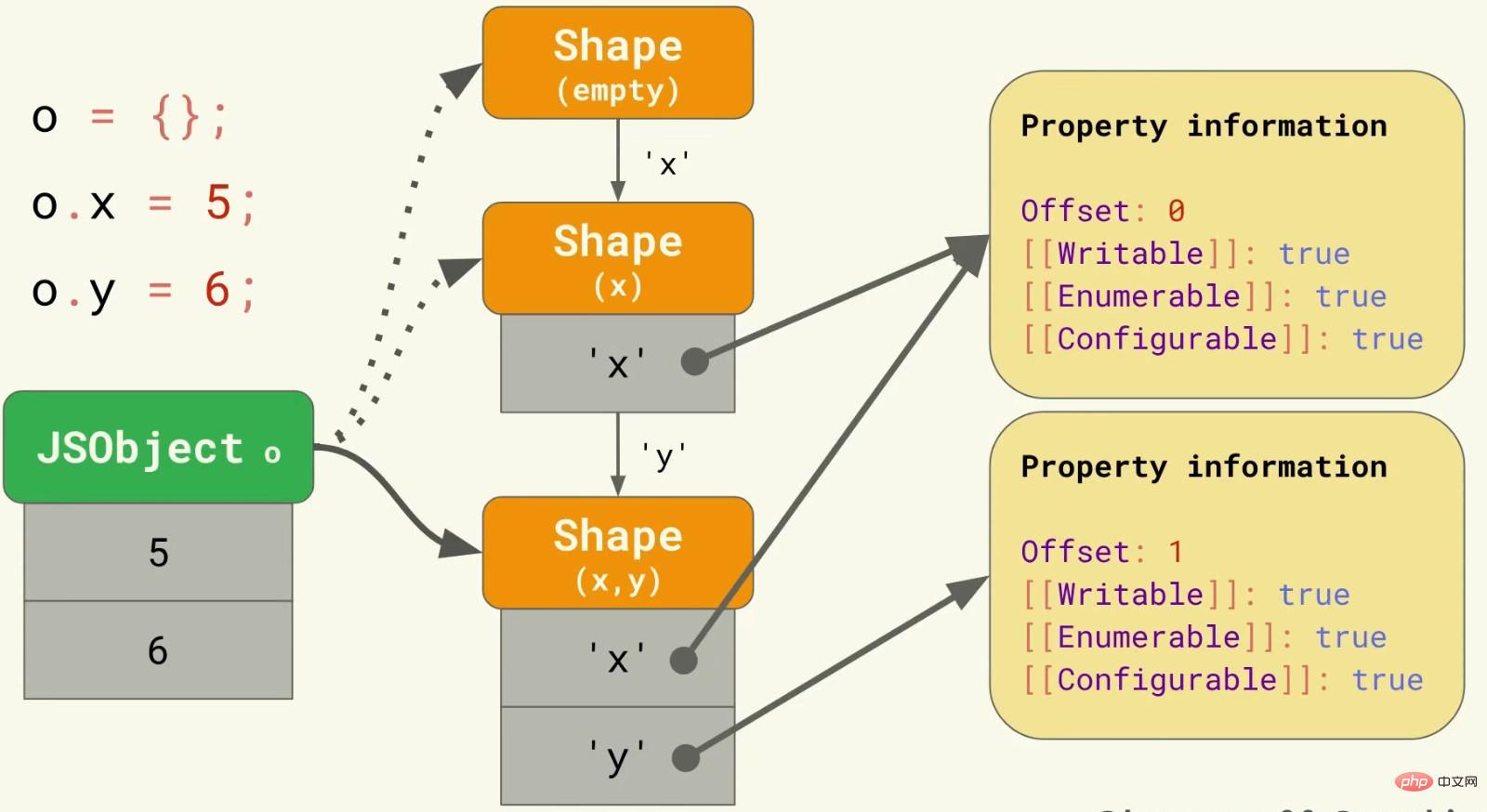
那么,当我们给object添加属性的时候呢?V8引擎会根据类过渡(class transition)原理创建新的shape来标记位置,如下图

也就是说,我们创建了3个shape,通过过渡链(transition chain)来实现一个object的追溯。
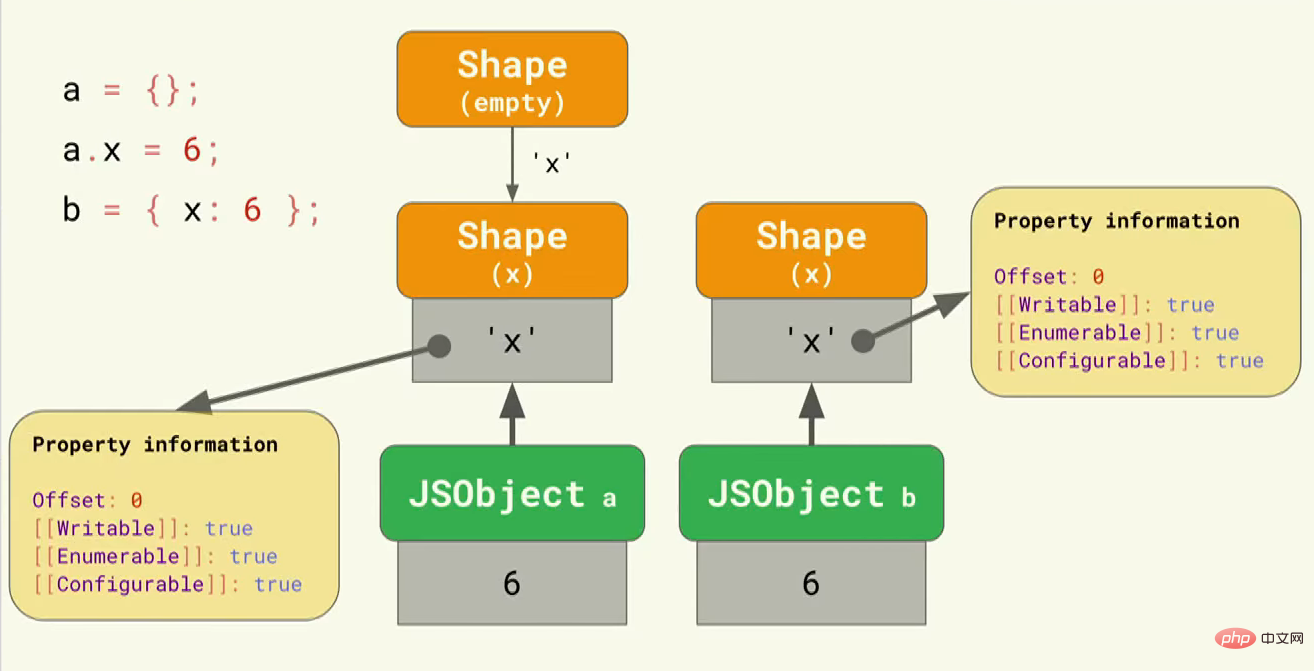
看到这里,大家肯定在想,每多一个shape肯定就会多占用一块内存,那么我为了优化的话,尽量在初始化的时候把属性都定义好就能优化了,Bingo~ 我们可以参照下图来验证:

通过以上的原理解释,相信大家肯定能够推算解释出,我们的示例代码的执行速度的区别了。
First Case:
1. Shape (empty) for a和b
2. Shape 1....9999999 for a
3. Shape 1....9999999 for b
a和b都共用了相同的shape,可以重复使用
Second Case:
1. Shape (empty) for a和b
2. Shape 1....9999999 for a
3. Shape 10000000....19999999 for b
一共定义了 1 到 19999999的shape,那么second case肯定时间要比first case要花多一倍的时间了
Thrid Case:
1. Shape (empty) for a和b
2. Shape 1....9999999 for a
3. Shape 9999999 ....1 for b
源码:https://github.com/likeconan/Alipay_Wechat_Integration
更多JavaScript知识请关注PHP中文网js特效大全栏目。
Atas ialah kandungan terperinci 理解并优化javascript代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini





