Rumah >alat pembangunan >VSCode >vscode怎么新建html5模板
vscode怎么新建html5模板
- 王林asal
- 2020-02-11 16:22:084672semak imbas

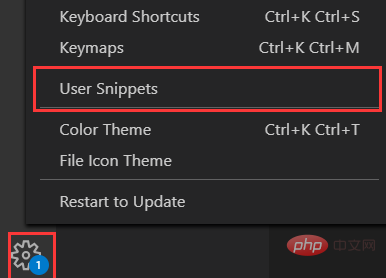
找到html.json文件:点击设置,找到用户代码片段

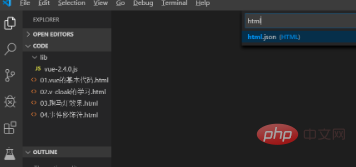
搜索html,出现html.json文件,点击即可

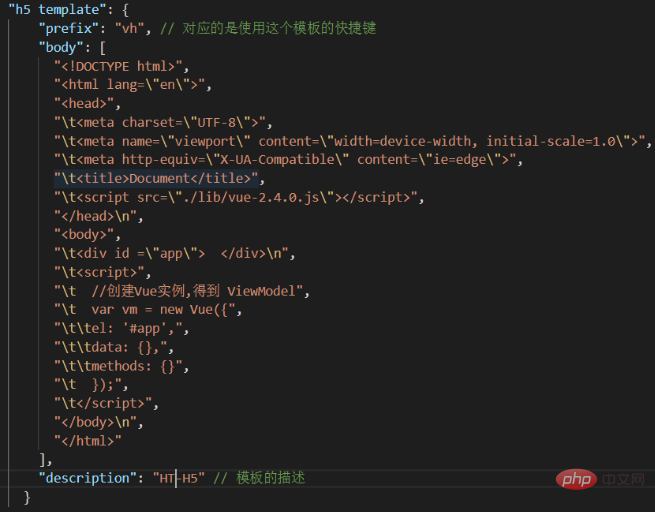
打开html.json文件后即可自定义设置H5模板

相关学习推荐:vscode教程
Atas ialah kandungan terperinci vscode怎么新建html5模板. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何用vscode对比文件Artikel seterusnya:vscode无法搜索插件

