Rumah >alat pembangunan >VSCode >vscode怎么设置vue模板代码
vscode怎么设置vue模板代码
- 王林asal
- 2020-02-11 15:21:555517semak imbas

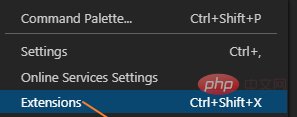
(1)安装 Vetur 和 VueHelper 插件,安装完成后需要重启 VScode

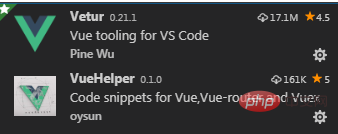
在扩展插件搜索框中找到如下 Vetur 和 VueHelper 两个插件,注意看图标。

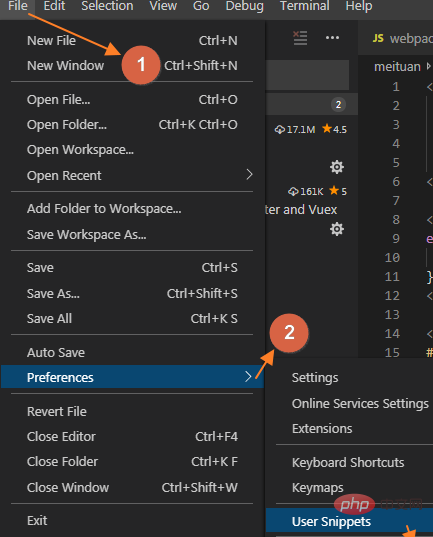
(2)为 vue 添加模板代码片段

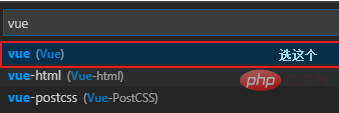
选中 vue 项

在打开的 vue.json 中加入你的模板代码片段
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"<script>",
"</script>",
"<style scoped>",
"</style>",
],
"description": "generate a vue file"}
}(3)在 vue 文件中,当你键入 vue 前缀时将自动联想出你在前面创建好的代码片段描述,此时按下 Tab 键或者选中它,模板代码片段将会被自动添加到你的 vue 文件中。

相关推荐:vscode教程
Atas ialah kandungan terperinci vscode怎么设置vue模板代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue代码怎么在vscode运行Artikel seterusnya:vscode扩展如何导出

