Rumah >alat pembangunan >VSCode >vscode设置护眼主题
vscode设置护眼主题
- 王林asal
- 2019-12-16 14:16:569443semak imbas

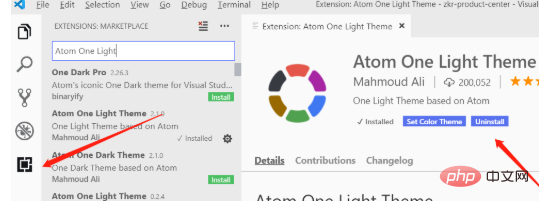
一、下载亮色主题Atom One Light

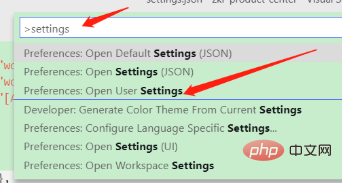
二、找到settings.JSON,粘贴JSON
快捷键输入 Ctrl+Shift+p ,输入settings,选择open settings (JSON)

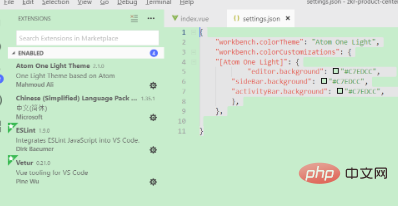
然后在此文件中粘贴下文
{
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#C7EDCC",
"activityBar.background": "#C7EDCC",
},
},
}三、展示下效果

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode设置护眼主题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何安装npmArtikel seterusnya:vscode格式化代码无效

