
Golang 环境配置
1) 首先下载适合你系统的安装包
2)下载完成安装到指定目录即可。我这里是(D:\Go)。
3)配置Glang环境变量
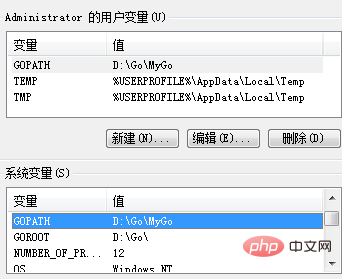
进入我的电脑->高级设置->环境变量查看下,GOROOT变量是否存在,以及Path变量中是否也设置了GOROOT。没有的话,新增一个GOROOT变量,路径则输入你刚刚安装完成后Go的根目录,如我的是:D:\Go\。
然后编辑Path变量,在最后面新增";%GOROOT%\bin"。

提示:上图是以前配置的环境,GOPATH="D:\GO\MyGO",这里根据自己环境变通即可;
go命令依赖一个环境变量:GOPATH,这不是Go的安装目录,而是你的工作(工程)目录(你的代码都会在该目录下)。GOPATH可以有多个,windows以分号(;)进行区分,Linux系统是冒号(:),当有多个GOPATH时,默认会将go get的内容放在第一个目录下。
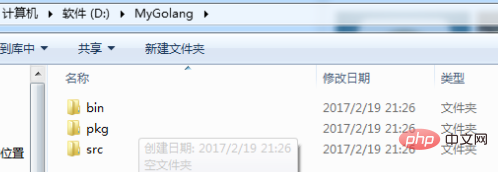
这里我们新建一个GOPATH变量,以我的为例:D:\Go\MyGolang,并创建相关目录如下:

然后编辑Path变量,在最后面新增";%GOPATH%\bin"。
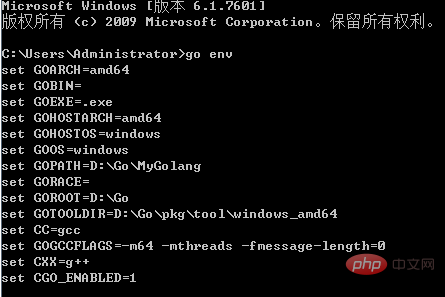
4) 重启操作系统,并通过命令验证

安装配置 VSCode
选择自己系统对应的版本就可以。
安装 golang 插件
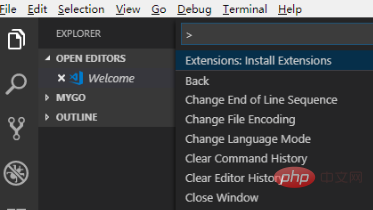
进入Visual Studio Code,使用快捷键F1,打开命令面板

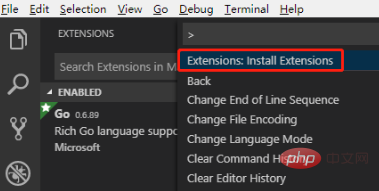
在上图光标处·输入 exten ,然后选择“Extensions:Install Extension”,如下图

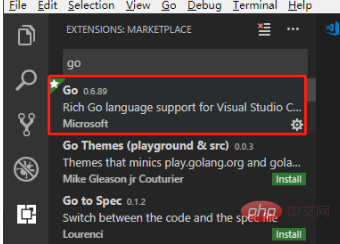
查询并安装 Go 插件

提示:在插件列表中,选择 Go,进行安装,安装之后,系统会提示重启Visual Studio Code。由于我这里已经安装过了,所以不会出现 "Install" 选项。
开启自动保存功能
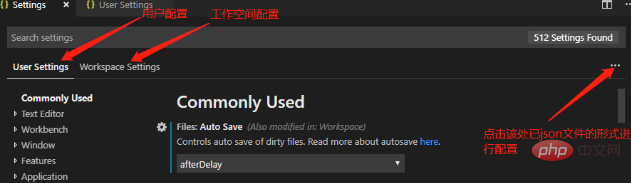
打开Visual Studio Code,找到菜单File -> Preferences -> Settings,如下图:

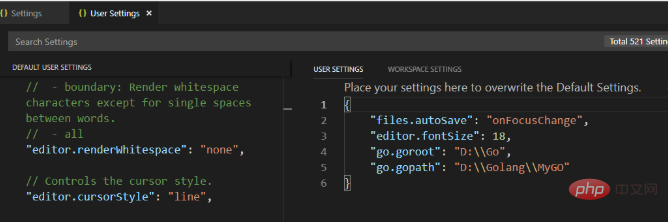
选中 "User Settings" 配置如下内容

{
"files.autoSave": "onFocusChange",
"editor.fontSize": 18,
"go.goroot": "D:\\Go",
"go.gopath": "D:\\Golang\\MyGO"
}其他保持默认配置即可;
执行相关命令(自行安装好git)
1)安装gocode
打开命令提示符(以管理员身份打开),输入:
go get -u -v github.com/nsf/gocode
2)安装godef
go get -u -v github.com/rogpeppe/godef
3)安装golint
# 创建 $GOPATH/src/golang.org/x cd $GOPATH/src/golang.org/x git clone https://github.com/golang/tools.gitgit clone https://github.com/golang/lint.git# 完成以上步骤后,执行 go get golang.org/x/lint/golint
如果你遇到了类似如下错误,就可以通过 git clone 的方式把包下载到本地,再进行安装即可解决问题;

4)安装go-find-references
go get -u -v github.com/lukehoban/go-find-references
5)安装go-outline
go get -u -v github.com/lukehoban/go-outline
6)安装goreturns
go get -u -v sourcegraph.com/sqs/goreturns
7)安装gorename
go get -u -v golang.org/x/tools/cmd/gorename
提示:如果还提示报错,因为前面已经git clone 下来了,可以执行执行"go install golang.org/x/tools/cmd/gorename";
8)安装gopkgs
go get -u -v github.com/tpng/gopkgs
9)安装go-symbols
go get -u -v github.com/newhook/go-symbols
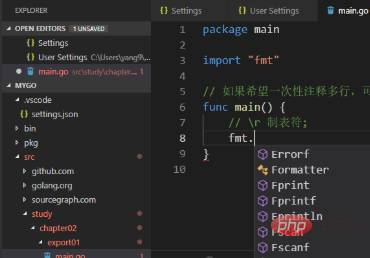
写一个程序进行测试

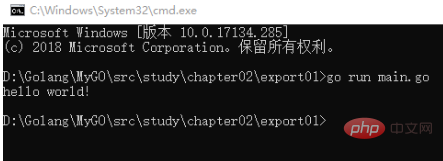
可以看到能够进行相关提示。这里我们执行完整程序测试一下,程序是否正常。

完成!
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode配置go语言开发环境. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AM
Menggunakan Visual Studio: Membangunkan perisian di seluruh platformApr 17, 2025 am 12:13 AMPembangunan silang platform dengan VisualStudio boleh dilaksanakan, dan dengan menyokong kerangka seperti .Netcore dan Xamarin, pemaju boleh menulis kod sekaligus dan dijalankan pada pelbagai sistem operasi. 1) Buat. Netcore Projects dan gunakan keupayaan silang platform mereka, 2) Gunakan Xamarin untuk pembangunan aplikasi mudah alih, 3) Gunakan pengaturcaraan asynchronous dan penggunaan semula kod untuk mengoptimumkan prestasi untuk memastikan operasi dan pemeliharaan aplikasi yang cekap.
 Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AM
Cara memformat json dengan vscodeApr 16, 2025 am 07:54 AMCara untuk memformat JSON dalam kod vs ialah: 1. Gunakan kekunci pintasan (Windows/Linux: CTRL Shift I; MacOS: CMD Shift I); 2. Pergi melalui menu ("Edit" & gt; "Format Dokumen"); 3. Pasang pelanjutan formatter JSON (seperti cantik); 4. Format secara manual (gunakan kekunci pintasan untuk indent/ekstrak blok atau tambah pendakap dan titik koma); 5. Gunakan alat luaran (seperti formatter JSONLINT dan JSON).
 Cara menyusun vscodeApr 16, 2025 am 07:51 AM
Cara menyusun vscodeApr 16, 2025 am 07:51 AMKod penyusunan dalam vscode dibahagikan kepada 5 langkah: Pasang pelanjutan C; Buat fail "main.cpp" dalam folder projek; Konfigurasikan pengkompil (seperti Mingw); Menyusun kod dengan kekunci pintasan ("CTRL Shift B") atau butang "Bina"; Jalankan program yang disusun dengan kekunci pintasan ("F5") atau butang "Run".
 Cara memasang vscodeApr 16, 2025 am 07:48 AM
Cara memasang vscodeApr 16, 2025 am 07:48 AMUntuk memasang kod Visual Studio, sila ikuti langkah -langkah berikut: lawati laman web rasmi https://code.visualstudio.com/; muat turun pemasang mengikut sistem operasi; Jalankan pemasang; Terima perjanjian lesen dan pilih laluan pemasangan; VSCode akan bermula secara automatik selepas pemasangan selesai.
 Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AM
Cara membesarkan fon dengan vscodeApr 16, 2025 am 07:45 AMKaedah untuk membesarkan fon dalam kod Visual Studio adalah: Buka panel Tetapan (CTRL, atau CMD,). Cari dan laraskan "saiz fon". Pilih "keluarga font" dengan saiz yang betul. Pasang atau pilih tema yang memberikan saiz yang betul. Gunakan pintasan papan kekunci (CTRL atau CMD) untuk membesarkan fon.
 Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AM
Cara menyambung ke pelayan jauh dengan vscodeApr 16, 2025 am 07:42 AMBagaimana untuk menyambung ke pelayan jauh melalui vscode? Pasang Remote - SSH Extended Configuration SSH Buat Sambungan Dalam VSCode Masukkan Maklumat Sambungan: Hos, Nama Pengguna, Port, Kunci SSH Klik dua kali Sambungan yang Disimpan di Jauh Explorer
 Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AM
Cara menjalankan vue dengan vscodeApr 16, 2025 am 07:39 AMMenjalankan projek VUE di VSCode memerlukan langkah -langkah berikut: 1. Pasang VUE CLI; 2. Buat projek Vue; 3. Beralih ke direktori projek; 4. Pasang kebergantungan projek; 5. Jalankan pelayan pembangunan; 6. Buka penyemak imbas untuk melawat http: // localhost: 8080.
 Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AM
Cara membandingkan dua fail dengan vscodeApr 16, 2025 am 07:36 AMBagaimana untuk membandingkan fail dalam vscode: 1. Ciri -ciri tambahan termasuk menggabungkan perubahan, menyalin perubahan, butiran tontonan, dan perbezaan penyuntingan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





