Rumah >hujung hadapan web >Tutorial H5 >使用HTML5 Canvas绘制圆角矩形及相关的一些应用举例_html5教程技巧
使用HTML5 Canvas绘制圆角矩形及相关的一些应用举例_html5教程技巧
- WBOYasal
- 2016-05-23 14:20:172802semak imbas
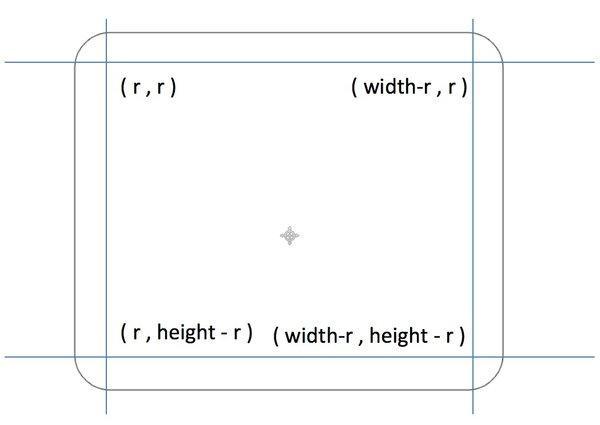
圆角矩形是由四段线条和四个1/4圆弧组成,拆解如下。
因为我们要写的是函数而不是一个固定的圆角矩形,所以这里列出的是函数需要的参数。分析好之后,直接敲出代码。
- nbsp;html>
- "zh">
- "UTF-8">
-
圆角矩形 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- drawRoundRect(context, 200, 100, 400, 400, 50);
- context.strokeStyle = "#0078AA";
- context.stroke();
- }
- function drawRoundRect(cxt, x, y, width, height, radius){
- cxt.beginPath();
- cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2);
- cxt.lineTo(width - radius + x, y);
- cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2);
- cxt.lineTo(width + x, height + y - radius);
- cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2);
- cxt.lineTo(radius + x, height +y);
- cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI);
- cxt.closePath();
- }
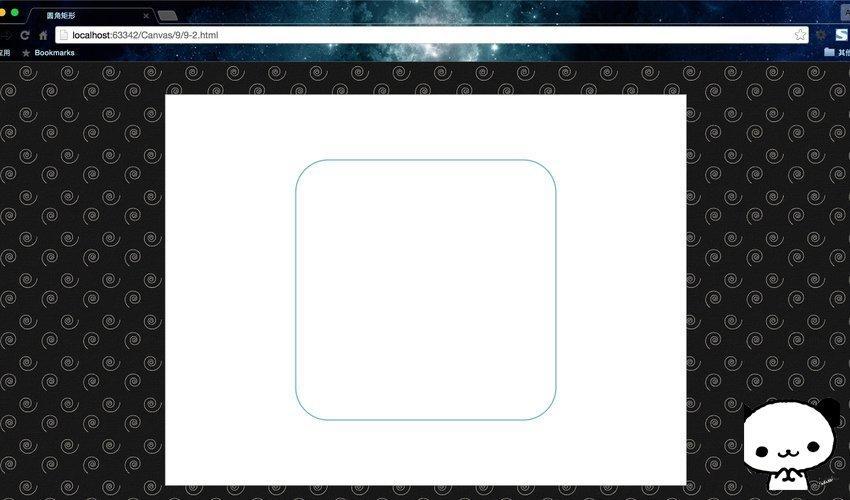
运行结果:
建议大家自己动手绘制一个圆角矩形,这样有助于对路径的掌握。
下面我们用这个函数来做点其他的事情。
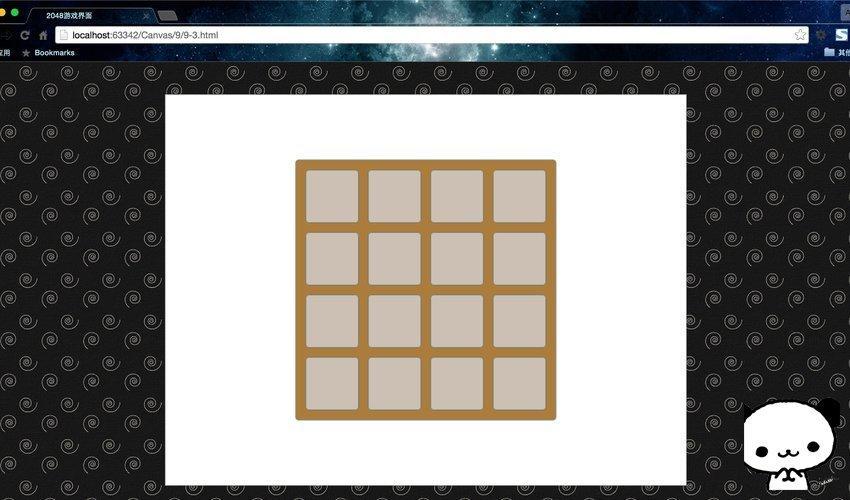
绘制2048游戏界面
对代码不做过多讲解,大家自己研究研究,建议自己动手先尝试写一下。因为我这里采用的是硬编码,所以不是很好,大家也可尝试优化一下。
- nbsp;html>
- "zh">
- "UTF-8">
-
2048游戏界面 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
-
"canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- drawRoundRect(context, 200, 100, 400, 400, 5);
- context.fillStyle = "#AA7B41";
- context.strokeStyle = "#0078AA";
- context.stroke();
- context.fill();
- for(var i = 1; i
- for(var j = 1; j
- drawRoundRect(context, 200 + 16 * i + 80 * (i - 1), 100 + 16 * j + 80 * (j - 1), 80, 80, 5);
- context.fillStyle = "#CCBFB4";
- context.strokeStyle = "#0078AA";
- context.stroke();
- context.fill();
- }
- }
- }
- function drawRoundRect(cxt, x, y, width, height, radius){
- cxt.beginPath();
- cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2);
- cxt.lineTo(width - radius + x, y);
- cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2);
- cxt.lineTo(width + x, height + y - radius);
- cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2);
- cxt.lineTo(radius + x, height +y);
- cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI);
- cxt.closePath();
- }
运行结果:
这个圆角矩形的函数写好之后,可以自己封装进JS文件里,以后遇到什么好的函数都可以放进去,这样积累下来,这个文件就是一套属于自己的图形库和游戏引擎了,是不是非常的酷?
其实游戏制作是Canvas的主要用途,但是要知道每一个游戏设计师都是一个艺术家。
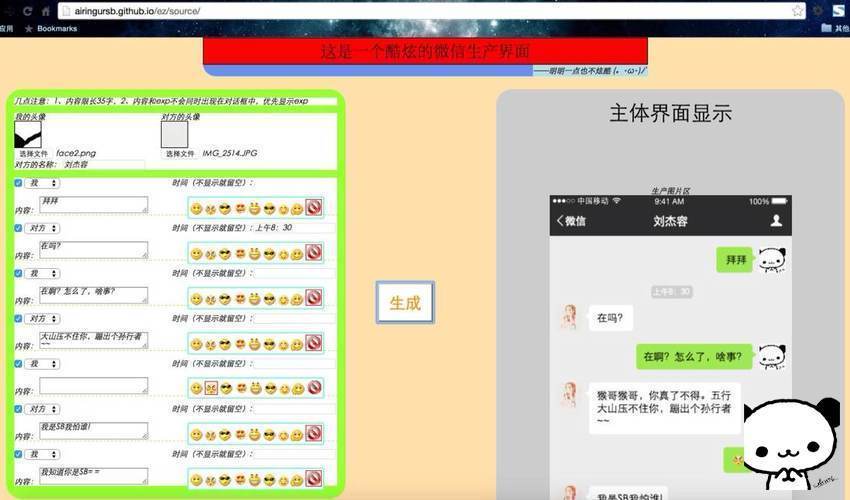
绘制微信对话框
大家可以尝试着使用Canvas绘制一下微信聊天界面,作为练习与巩固。
这里使用到了绘制矩形,绘制圆角矩形,绘制多线条图形,填充颜色的一些知识。还有一些 Canvas文本API 我们并没有说到,所以大家只要能绘制出一个大概的界面就算合格了。能够绘制出来,也就基本掌握了Canvas API。
其实上述对话是生成出来的——“微信界面生成器网页版”,可谓是微商神器。是不是非常的酷?
这只是暑假花两天时间写的最初版本,还尚未达到发布的地步,在我写本节的时候,这个网页的界面还正在优化中。大家可以尝试自己动手做做,也可以关注和参考我的这个小项目github:微信界面生成器。本节就不再重复给出界面代码了。
好了,学到这里基本上已经学完了所有基本的Canvas绘图的api,大家拿起自己的画笔,自由的发挥吧!

