Rumah >hujung hadapan web >Tutorial Layui >让layui table固定列也能监听滚动的方法介绍
让layui table固定列也能监听滚动的方法介绍
- 尚ke hadapan
- 2019-11-23 15:31:054159semak imbas

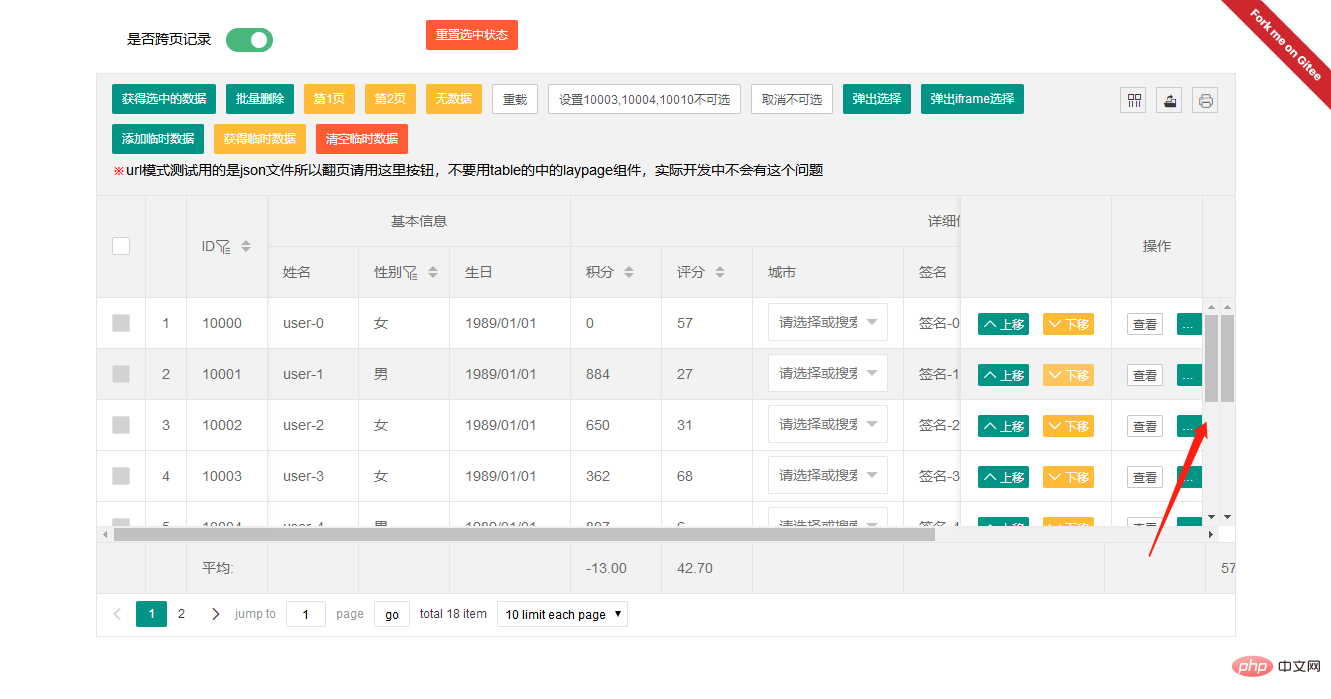
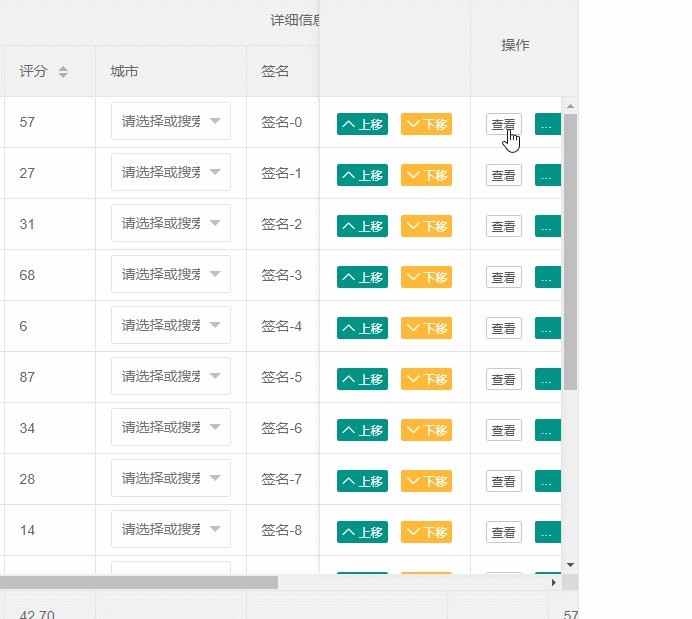
目前table能滚动的区域是layMain这个区域,他会联动的去滚动表头和固定列,左右固定列实际他们本身的样式overflow是hidden的,所以本身不会出现滚动条,也就是说你把鼠标移动到左右固定列上去的话,它是无法被滚动的,比如下面这个效果图

当然这个不是一两个样式就能搞定的事情,不然也就不需要整个帖子了,受限于layui table的实现方式特别是表头固定和左右列固定的实现方法,基本说只添加一两个css应该是处理不了的。
推荐:layui框架快速入门
目前我的处理方式有几步:
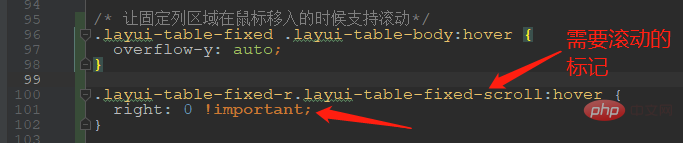
第一步就是在特定的时候要让固定列区域下的tbody是可滚动的,这样子才能去监听由用户鼠标操作的滚动
这个一般可以利用一个css的hover来出来

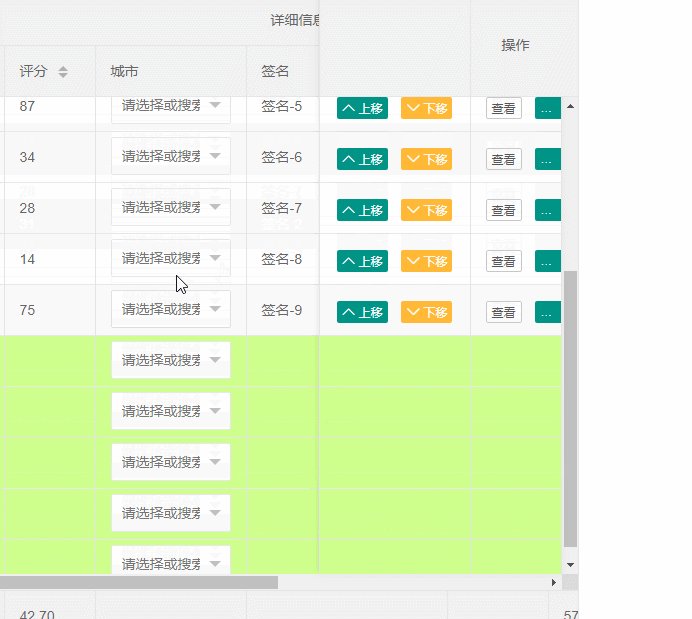
但是,这个只是开头中的开头,还需要一些辅助处理,不然出来的结果就会是下面这样子的
 辅助处理呢,这个得先了解以下table目前的固定列的一些样式,比如如果有滚动条的话他会计算出来滚动条的宽度,然后有固定列的right就是根据这个值去得出来一个值,具体要看滚动条的宽度了。
辅助处理呢,这个得先了解以下table目前的固定列的一些样式,比如如果有滚动条的话他会计算出来滚动条的宽度,然后有固定列的right就是根据这个值去得出来一个值,具体要看滚动条的宽度了。
如果内容少没有滚动的那么他的right就是-1,所以一般来说就是在hover的时候要给它right:0,让它跟内容的容器的滚动条重叠,看着就像什么也没变化一样但是实际是固定列的tbody也给加了可以滚动的支持了,

这里不能直接hover的时候就right:0,上面说了,不需要滚动的时候他本来是-1所以如果不管什么时候hover他都是0的话在不需要滚动的时候就会异常的跳一下,那么这个标记怎么来的?这个是通过js事件在鼠标移入的时候就判断是有需要,在需要的情况下就给mark一下大致如下:
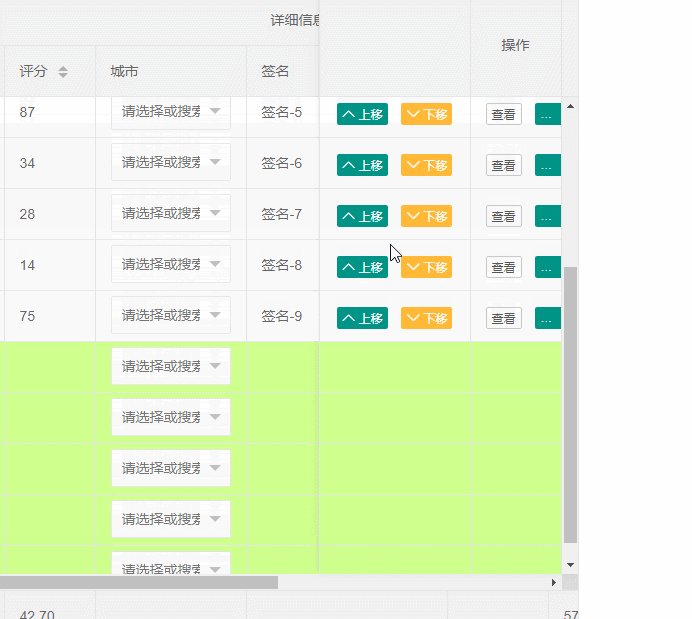
 到这里一般就可以滚动了效果如下:
到这里一般就可以滚动了效果如下:

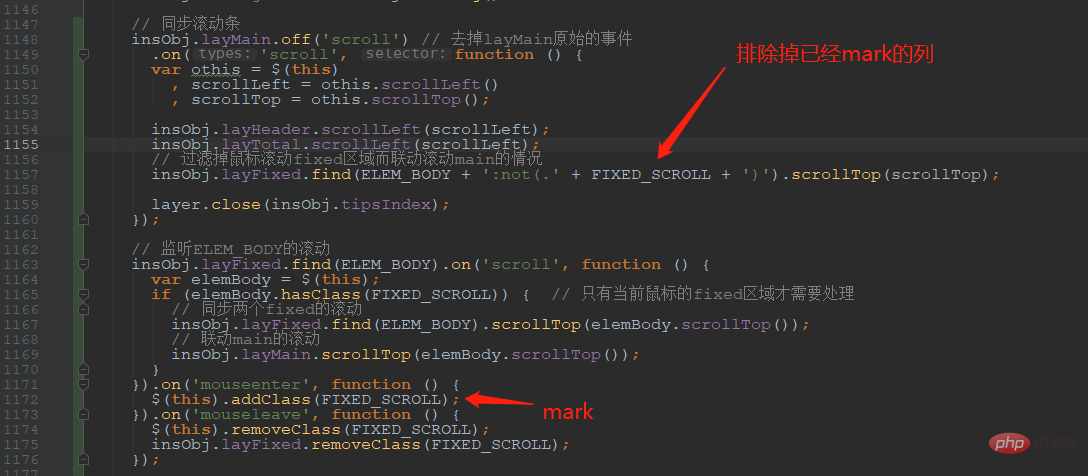
第二步,接下来重头的就是要处理跟实际内容的同步滚动了
一般来说就是监听scroll然后让layMain跟着滚动,但是!实际情况定然不会这么简单,因为原始的layMain的滚动事件就已经同步的让固定列去滚动了,这个滚动也会触发你加到固定列的滚动监听。
那么就会出现1212121212121212....这样循环下去,当然滚动的还好一些它不会出现死循环,要是发现没有滚动位置他也就停了,但是会大大的使得很难滚动一样,就是变龟速了,因为滚动一下改变了对方对方反过来也会影响己方这样如是反复。
那么如何处理,还是前面的套路,就是在特殊的情况下给个标志,然后在固定列滚动的监听中根据这个标志去决定是否要同步对方,反过来也是,layMain的滚动也得看情况同步,大致的代码如下
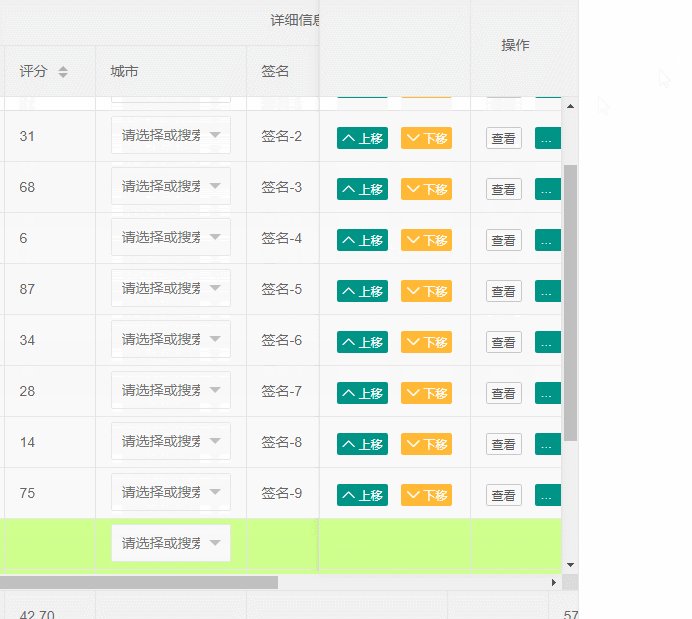
 最后的效果:
最后的效果:

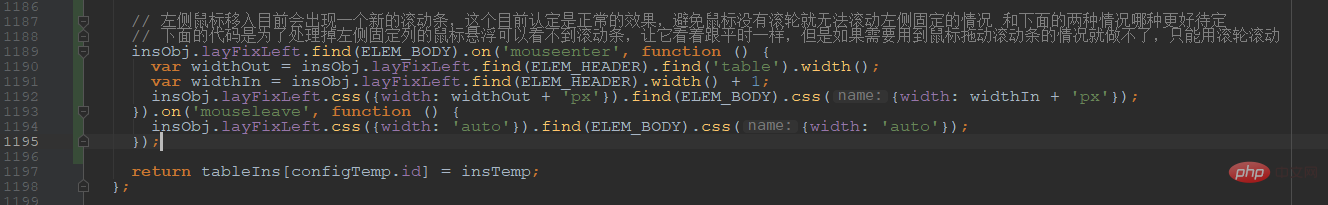
第三步, 然后是处理左固定的相关样式
因为追求跟鼠标没悬浮上去一样,也就是说左边的要是一个看不到滚动条但是有能够监听到鼠标滚动的,做了一些特殊的处理:
 样式
样式

效果:

最后这个修改就看怎么理解了,如果觉得要显示滚动条出来好的话就把最后的这步处理去掉就好了
测试页面: https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
注:以上代码中insObj是table.render内部new出来的表格实例,不是return回来的对象,所以以上代码是在tablePlug内部有效的,如果不想使用这个插件但是要做对应的处理的话,可以参考以上的逻辑,将insObj.layMain之类的换成对应的表格的jquery对象即可。
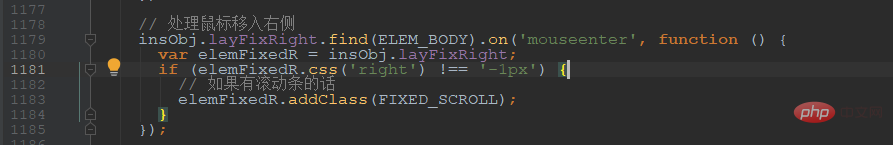
在tablePlugv0.1.6的版本中对这部分的一些逻辑进行了微调,主要就是将一些可以用事件委托的用事件委托的方式实现,一些能用其他的选择器比如:hover代替的就不用标记mark class的形式了,修改大概如下:
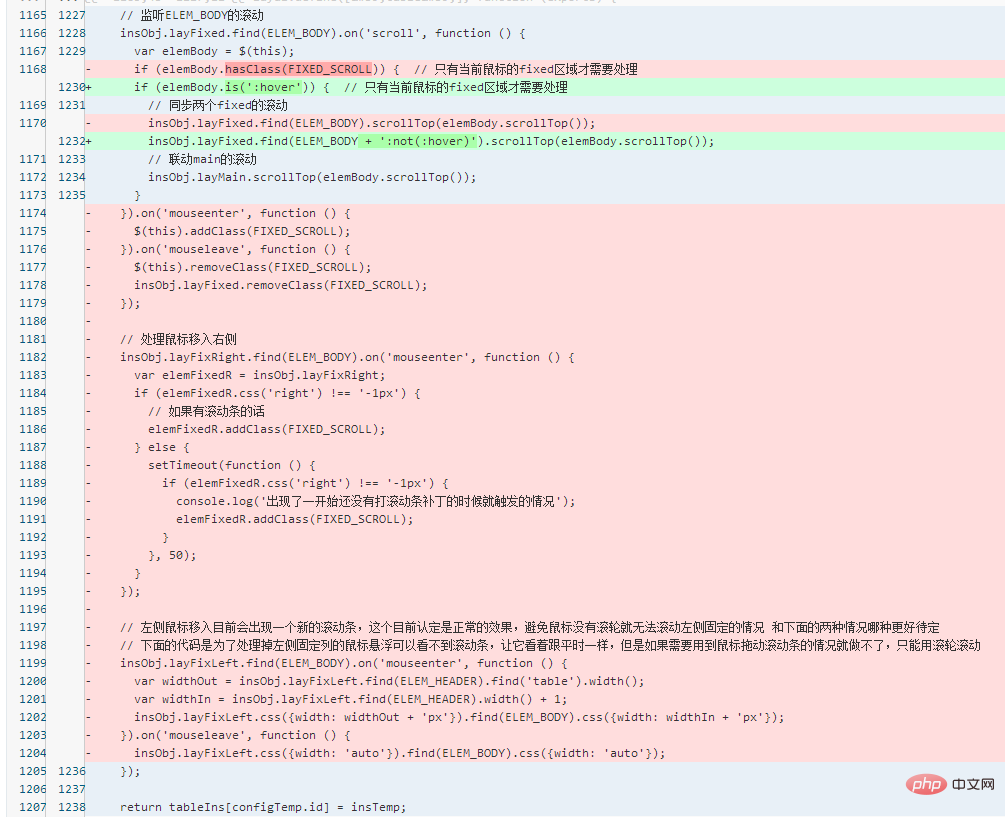
删除之前固定列的body鼠标移入移出的事件处理,
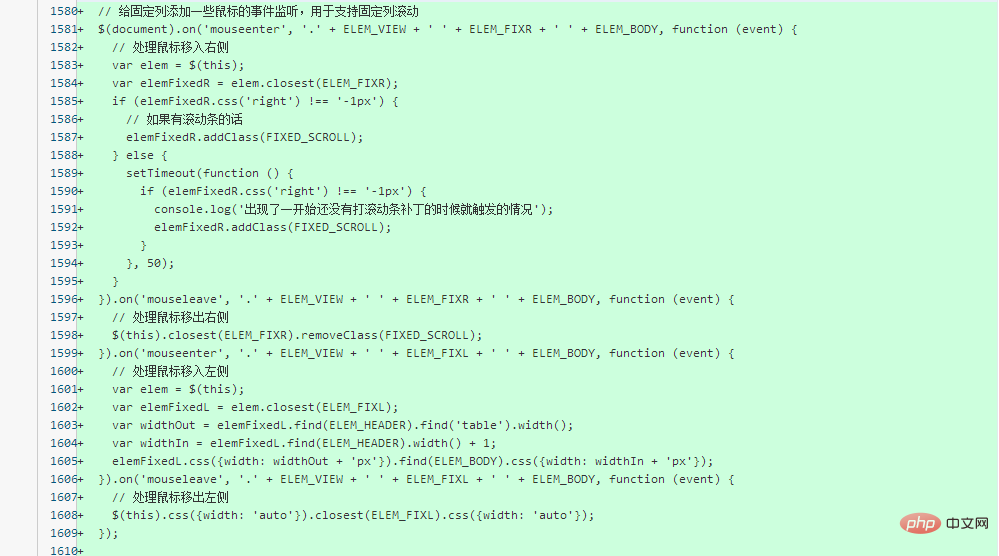
 改用事件委托的方式:
改用事件委托的方式:
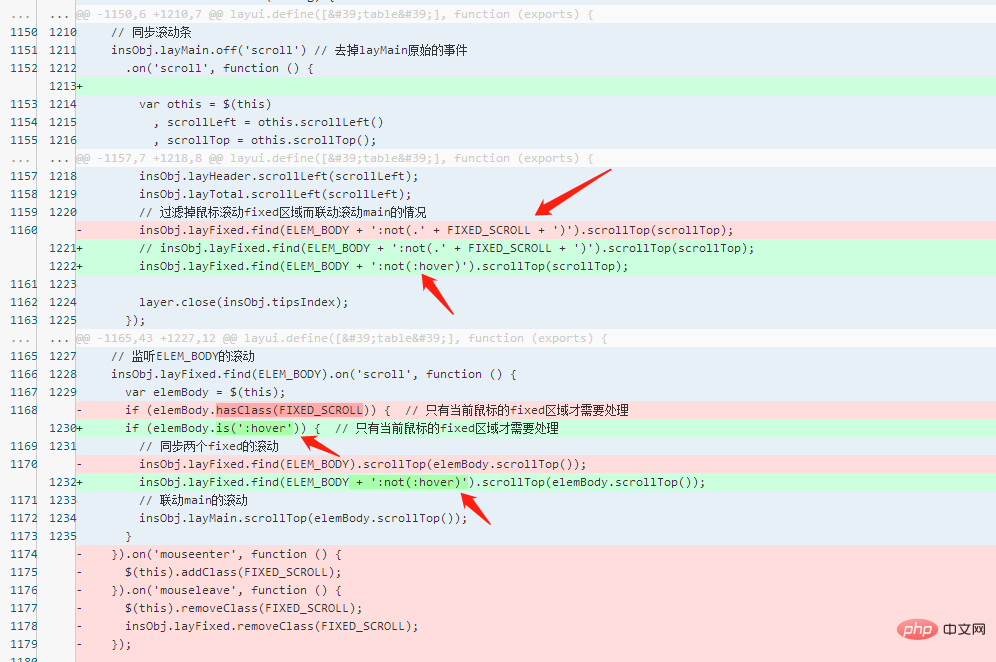
 联合滚动的时候采用是否hover的形式不用之前的mark了省得要加入和删除这个mark,最终效果一样
联合滚动的时候采用是否hover的形式不用之前的mark了省得要加入和删除这个mark,最终效果一样

Atas ialah kandungan terperinci 让layui table固定列也能监听滚动的方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

