
前言:
1、如果你深刻理解并合理运用 layui.define,那么本篇对你来说有点浪费时间了。
2、如果你对于“Javascript 模块化开发”听都没听过,更别说还要理解它。那么建议可以先在网络上找找什么是“Javascript 模块化开发”,这对你理解我后面所说的很重要,当然,也会帮助你更好地理解 Layui 作者想表达的理念。
推荐:layui框架教程
我们在使用 Layui 的时候,经常使用的是
layui.use([], function(){})但是,细心的小伙伴会发现 layui 还有一个函数是 layui.define,这个是用来做什么的呢?
以前我们写代码是没有模块化概念的,如下面的代码:
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}长期的实践让程序员明白,javascript 模块化是必不可少的。而在实现模块化,每一家都有自己的想法和实现。他们尽可能考虑所有的问题,这也导致使用他们的模块化你需要一个复杂的配置。
layui 采用自身的加载方式,和其他模块化实现相比,她是比较轻量级的。她有2个核心函数 define 和 use 来实现自身的模块化,但是有时候也会给人迷惑。我司小伙伴在使用过程中就问过我,layui 的 define 函数感觉和 use 函数差不多啊,如何做到正确使用?
如 layui 文档所说函数 layui.define,那是用来扩展组件的。而函数 use 是加载使用这个组件的。但是什么样的代码才能算组件呢,在扩展组件页面,我们也可以看到一些优秀的作者分享了他们的成果。但是我们可以看到这些组件都有个共同点,那就是不涉及业务(这不是废话,有业务谁用它)。
所以一旦设计业务,不在是组件了,这时候我们可以换个名称,叫做接口。那么区别函数 define 和 use 就很好理解了。函数define 就是为了定义组件或者接口的,函数 use 就是为了使用那些组件或者接口。如果你写的组件或者接口想让别人使用,那么就使用函数 define,但是如果你的函数只是内务执行,不需要让他人调用,那么就使用函数 use。
到这里,如果你现在很清晰地明白两者的区别,那么在下面的架构一个简单的 layui 项目应该更加明白。
首先,你需要到这里下载一个简单的搭建项目 layui.test.project。
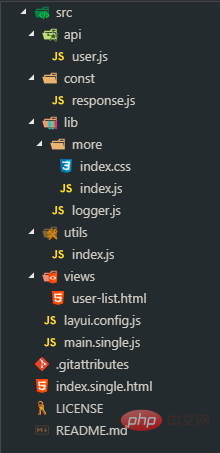
然后用工具打开项目,我们可以清楚地看到文件目录。

这里就运用到了大量的 layui.define,展示在 index.single.html,这里面我们配置了 layui 的cdn,配置了全局的 layui 参数,最后是我们所运用的业务脚本。
打开 layui.config.js,可以很清楚看到内容,这里面我本人定义了 2 个组件(注意这个称呼),它们是没有任何业务上的逻辑。所以我放在了 lib 文件夹,它是用了存放一些非业务公共的组件。因为会大量使用,所以我提前配置完毕。
而后我们会来到入口脚本 main.single.js,这里面使用了 layui 自身的模块 jquery,form,也使用了我刚刚定义的模块 logger 和 more,因为我不会导出给他人使用,所以使用的函数use 。而在其内部,我做了简单的测试逻辑。
接下来,你可能会发现还有 api,const,utils 在这里根本没用到,他们是做什么的呢。
api 故名思意就是为了提供与后台接口的处理,因为 layui 自带了 jquery,那么在与后台接口调用上我们采用 jquery.ajax,回调函数有时候是一些初学者的噩梦,所以我们采用 jquery的 deffer 对象,可以链式调用。
这里我没有封装 jquery.ajax 的,这样错误处理,token 携带没有统一的处理,无形会加载工作量,所以你需要补充封装 jquery.ajax 的接口才行,这里可以再次定义一个组件 layui.ajax.js
const 存放常量,这里配置了一个返回接口的关键字 response.js,当然这是为了模拟,如果前后台商量好,也可以直接在项目写死。
utils 存放工具类,我们常用的转换时间,转换url 都是可以写在这里的。
这 3 个文件夹是为了辅助其他业务页面而配置的,所以基本全部使用懒加载调用,它们以函数 define 开始,最后导出一个接口名,给外部调用。不同于lib 需要预先配置,在使用他们的时候,需要自己重新配置,这里以 utils 加载为例:
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
Atas ialah kandungan terperinci layui项目中使用函数layui.define的方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





