Rumah >alat pembangunan >VSCode >vscode eslint不生效
vscode eslint不生效
- angryTomasal
- 2019-11-08 17:45:399989semak imbas

vscode eslint不生效
有时会遇到vsCode中的eslint插件装上之后不起作用的问题,下面看一下怎么解决吧。
解决方法:
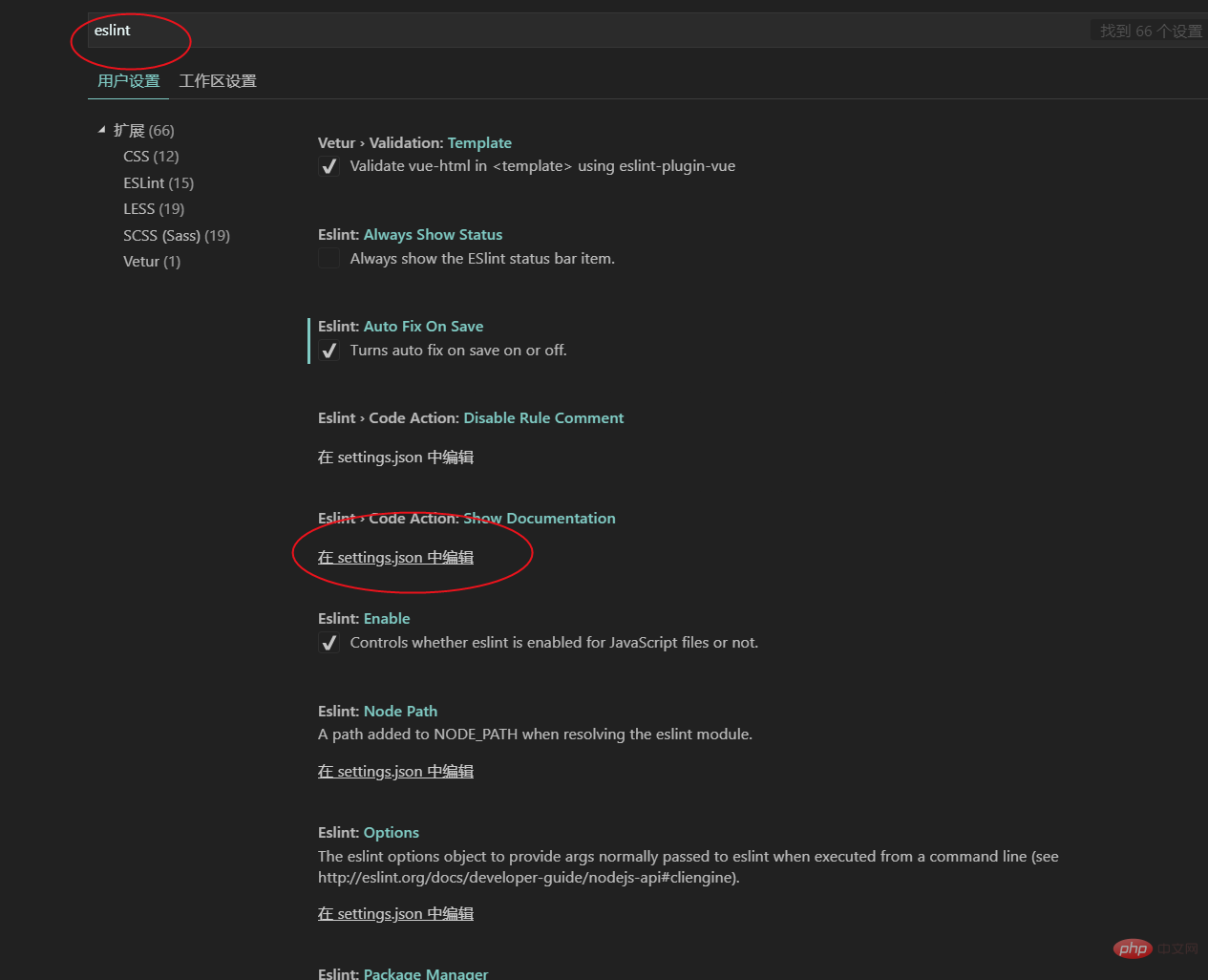
1、首先打开Vscode,依次点击“设置”- "settings.json"

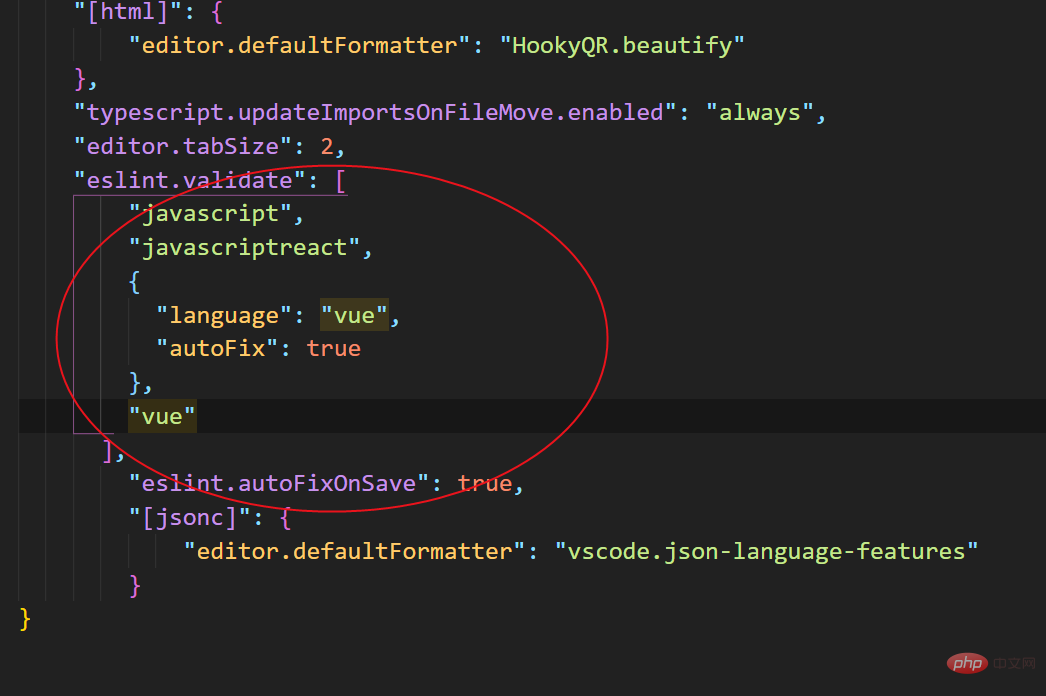
2、输入一段脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true
3、之后重启一下vsCode,vue的检查就生效了。
相关推荐:《vscode使用教程》
Atas ialah kandungan terperinci vscode eslint不生效. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode安装包多大Artikel seterusnya:vscode怎么配置任务

