Rumah >alat pembangunan >VSCode >vscode如何关闭eslint的语法检查
vscode如何关闭eslint的语法检查
- (*-*)浩asal
- 2019-11-08 14:08:3321236semak imbas

VS Code (推荐学习:vscode入门教程)
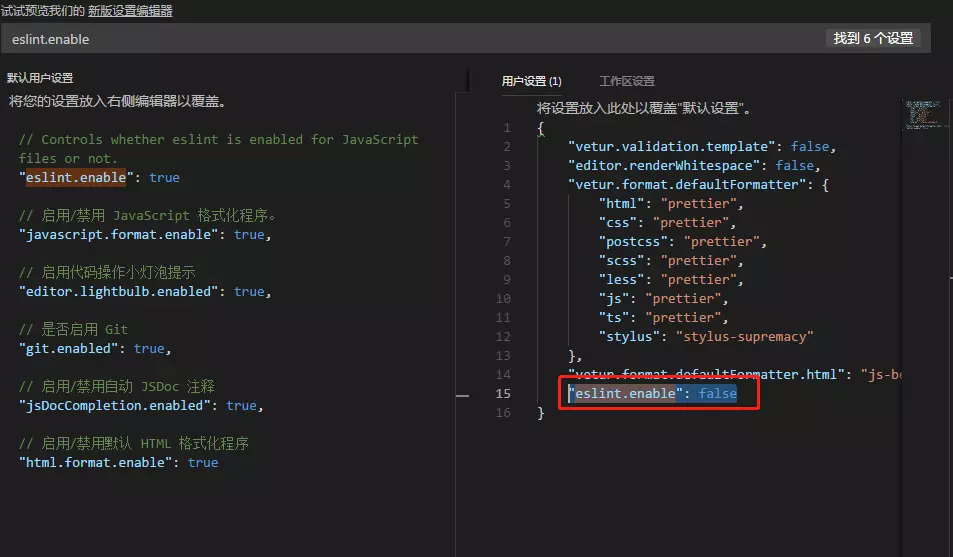
在文件->首选项->设置中添加"eslint.enable": false配置即可
 右侧用户设置会自动覆盖左侧的默认设置
右侧用户设置会自动覆盖左侧的默认设置
vue工程中
在webpack.base.conf.js配置文件中删除有关loader: 'eslint-loader',的配置,如下:
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})Atas ialah kandungan terperinci vscode如何关闭eslint的语法检查. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vscode如何格式化代码Artikel seterusnya:npm路径怎么添加到vscode

