Rumah >alat pembangunan >VSCode >vscode debug怎么用
vscode debug怎么用
- angryTomasal
- 2019-11-07 14:38:4722336semak imbas

Visual Studio Code(以下简称vscode)是一个很强大的编辑器,相对而言比较轻量。vscode支持windows,OS X和Linux三种环境,并且可以安装扩展插件,因而可以满足绝大多数人的要求,下面介绍vscode如何使用debug功能,以node代码为例,希望能对大家有所帮助。
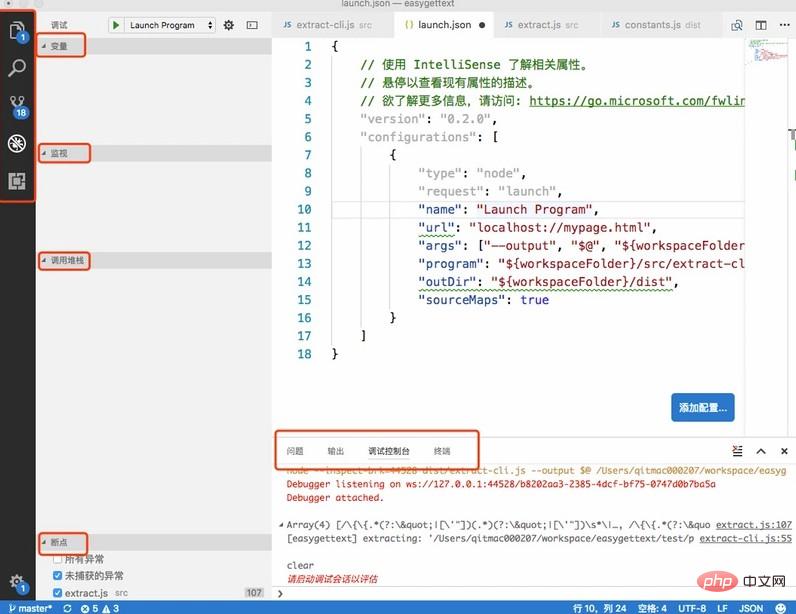
vscode界面

左上角依次是项目目录,搜索,版本管理git相关(左下角为当前分支),调试,其他扩展插件 ,其他的均为中文标注,不解释,都是咱们必要的,这几个如果没有的建议调出来这都是调试很必要的几个东西,可以去到菜单栏的查看中逐一调出
调试前置条件:launch.json配置
点击图中左数第四个按钮,也就是调试,然后点击图中红框即可打开launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]type和request不用改,默认就可以,request为launch时用F5直接可以启动调试,request为attach按照官网解释是关联到已经运行的一个程序,但是此处可以不管,我们就用vscode自带的调试器进行调试就好。
program这个参数是指定要运行的js入口文件,其中${workspaceFolder}为当前打开的项目目录,.vscode目录会自动生成在此目录下,launch.json也在此目录下
args也是个比较重要的,比如该例,我执行命令gettext-extract --output output.pot input.vm 那么args的作用其实就是传入命令后面的参数,每个空格之间要分开,写成args的某个子元素
sourceMaps对于编写es5代码来说这个参数没有什么用,但是对于写es6,TypeScript等就十分有必要了,这个参数的值为true时会利用编译过程生成的map来进行源码和编译后的代码进行对应,这样在源码打断点,就可以愉快的进行我们的调试了
outDir是用来标注编译后代码的生成目录的,帮助vscode进行查找
下面讨论下关于编译前后的对应关系这件事
我这边是用的babel来进行编译的,经过尝试,program参数如果直接指向编译后的文件,vscode奇迹般的可以自己去寻找到源码文件,这对于我们的调试是最简单的方式了如果program指向你编写的文件,那么需要提供一个outDir参数,只要配置到编译生成目录就好了。其他:目测不需要sourceMaps还有编译成成.js.map如果你调试遇到了问题请尝试将sourceMaps设置为true并让编译工具生成map文件
调试代码
只要在你调试的代码左边点击一下,只要是红色的,说明此处断点可行,如图所示

直接按F5即可开始调试,会在界面上出现类似于chrome的那几个单步跳过,单步调试等等,使用方法类似chrome,只是快捷键稍有不同
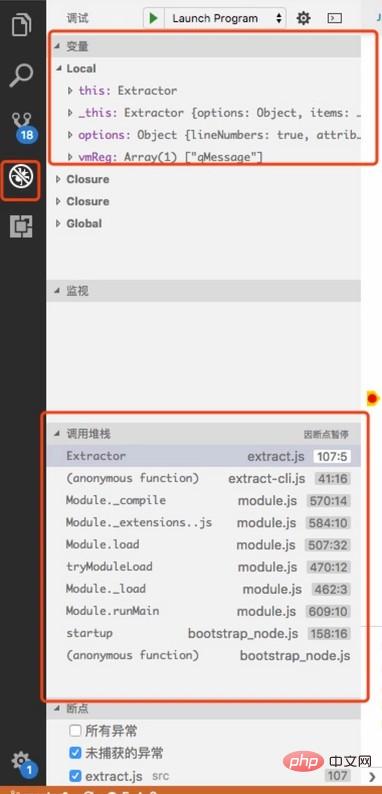
然后点击左侧上面介绍的调试按钮,会看到运行到某一步的变量,还有调用堆栈情况,如图所示

其他
捎带介绍一下本文使用的babel和命令行入口相关的知识
打开package.json,会发现有一个bin的配置,这么配置再npm install的时候就会将这两个命令加入到node_modules/.bin当中,然后就可以用做命令行了
"bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}babel执行命令时可以加--source-maps true来生成map文件,如果遇到我上面说到问题的才会用到这个,估计其他的编译工具也会有;另外,我们修改源文件之后,想立即重启调试来进行验证,每次都自己执行命令很麻烦,那么babel自身支持--watch参数,可以监控文件变化,这样我们就可以实现简单的自动化babel或者其他的命令行命令写的很长,不容易记住,那么我们就可以将其写在package.json当中,如下就是讲babel编译写在其中,可以执行npm run prepublish即可
"scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}相关推荐:《vscode使用教程》
Atas ialah kandungan terperinci vscode debug怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

