Rumah >hujung hadapan web >Tutorial Bootstrap >如何使用bootstrap快速实现登录页面
如何使用bootstrap快速实现登录页面
- 爱喝马黛茶的安东尼asal
- 2019-07-17 14:44:036317semak imbas

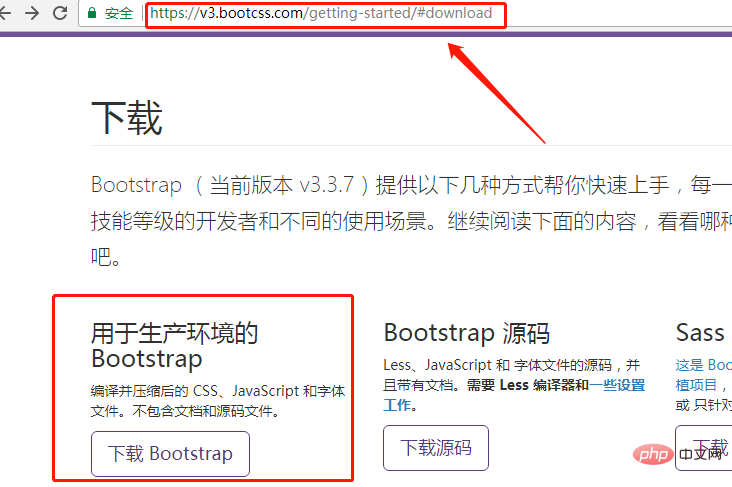
首先访问https://v3.bootcss.com/getting-started/#download下载bootstrap。

下载后解压,目录如下,很简洁:

相关推荐:《bootstrap入门教程》
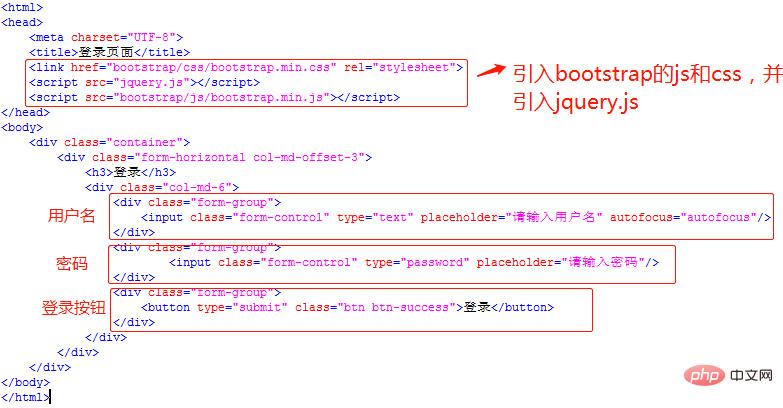
下面就开始编写登录页面,如图,主要就是两个步骤:
(1)引入boostrap的js和css,引入jquery.js。
(2)编写用户名输入框、密码输入框、登录按钮。

编写完毕后的目录如下:bootstrap文件夹(包括css\js\fonts),登录页面index.html,jquery.js。

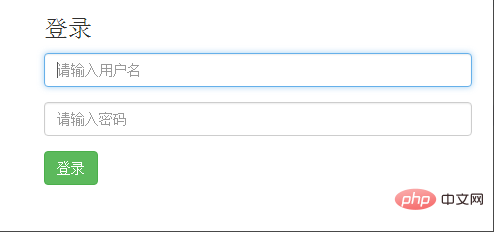
双击index.html在浏览器打开查看效果,如下:

Atas ialah kandungan terperinci 如何使用bootstrap快速实现登录页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap如何设置行间距Artikel seterusnya:bootstrap如何制作下拉菜单

