Rumah >hujung hadapan web >tutorial css >CSS3 :first-child选择器怎么用
CSS3 :first-child选择器怎么用
- 青灯夜游asal
- 2019-05-31 11:54:144434semak imbas
CSS :first-child选择器用于匹配其父元素中的第一个子元素;即只有当元素是其父元素的第一个子元素时才会匹配元素。

CSS3 :first-child选择器怎么用?
:first-child 选择器匹配其父元素中的第一个子元素。
语法:
元素:first-child
{
css样式
}例:匹配 e388a4556c0f65e1904146cc1a846bee 的父元素的第一个e388a4556c0f65e1904146cc1a846bee元素
p:first-child
{
background-color:yellow;
}注释:所有主流浏览器都支持 :first-child 选择器。对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 1a309583e26acea4f04ca31122d8c535。
CSS :first-child选择器的使用示例
示例1:选择每个 e388a4556c0f65e1904146cc1a846bee 中的每个 5a8028ccc7a7e27417bff9f05adf5932 元素并设置其样式,其中的 e388a4556c0f65e1904146cc1a846bee 元素是其父元素的第一个子元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
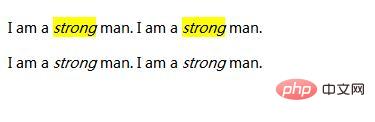
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>效果图:

示例2:每一个ff6d136ddc5fdfeffaf53ff6ee95f185元素的第一个子元素选择的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果图:

Atas ialah kandungan terperinci CSS3 :first-child选择器怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么是css盒子模型?Artikel seterusnya:什么是css的行内式?

