Rumah >hujung hadapan web >tutorial css >css中focus选择器有什么用
css中focus选择器有什么用
- 青灯夜游asal
- 2018-11-29 11:48:374504semak imbas
本篇文章来给大家介绍一下css :focus选择器有什么用?如何使用?下面我们来看具体的内容。

css :focus选择器的简单介绍
:focus是css的一个伪类选择器,可以用来选取获得焦点的元素,然后为这些获得焦点的元素设置样式。
只要是可以接收键盘事件或其他用户输入的元素都可以 :focus 选择器,大多数情况下:focus选择器都是被使用在链接和表单元素上的。
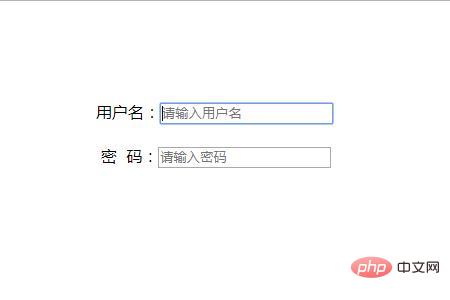
例如:用户单击一个input输入框获取焦点,然后这个input输入框的边框样式就会发生改变,和其他的输入框区别开来,表明已被选中。
一般情况下,浏览器都会自动在表单元素获取焦点时给元素周围添加轮廓,由浏览器添加的样式是每个浏览器的默认样式,并且通常情况下,每个浏览器之间的默认样式看起来是不一样。但为了页面的整体美观和浏览器的样式兼容性,往往我们都需要修改获得焦点时的元素样式,把默认样式替换为我们自己的样式。

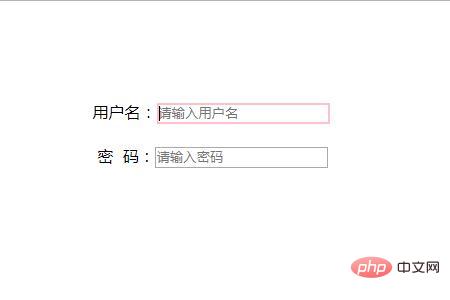
这个时候我们就可以使用css :focus选择器来设置浏览器在获得焦点时的的元素默认样式。例:
input:focus{
outline:0; /* 去除浏览器默认样式 */
border: 2px solid pink;
}效果图:

说明:轮廓类似于边框,但它们并不完全相同,我们需要通过outline属性来设置它的样式。例如:设置outline:0; 来去除轮廓。
我们还可以把css :focus选择器使用在链接上,例:
a:focus {
outline: 0;
color:red;
}注:
当我们使用css :focus选择器来链接样式时,建议是在:link和:visited选择器设置的样式之后设置:focus样式,否则:focus选择器提供的样式将被:link和:visited选择器提供的样式给覆盖掉。
除了这三个伪类中,:hover和:active伪类也可以用来设置链接样式,它们提供的样式在 :focus的样式之后出现。
上面提到的顺序,即:link,visited,focus,hover,active的顺序是首选的,这样可以确保在必要时应用每个伪类的样式,并且不会被另一个伪类的样式覆盖。例:
a:link {
color: #0099cc;
}
a:visited {
color: grey;
}
a:focus {
background-color: black;
color: white;
}
a:hover {
border-bottom: 1px solid #0099cc;
}
a:active {
background-color: #0099cc;
color: white;
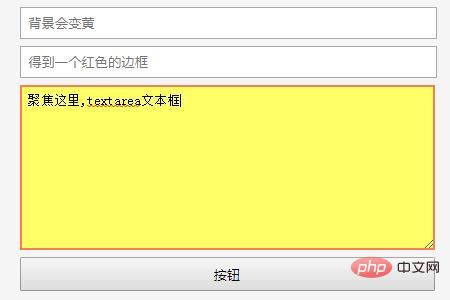
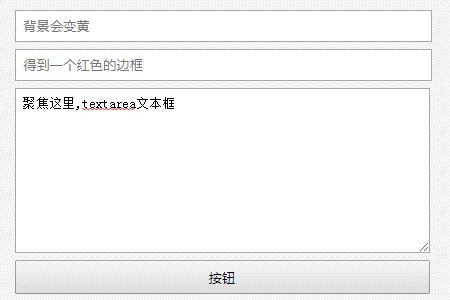
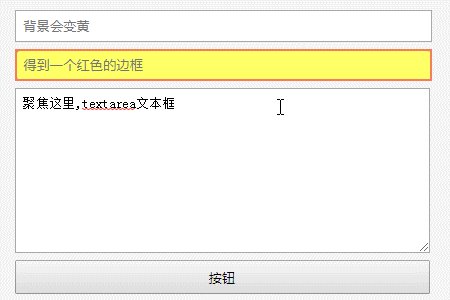
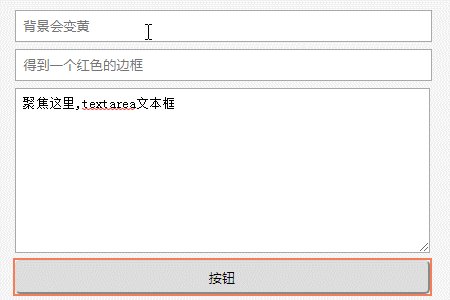
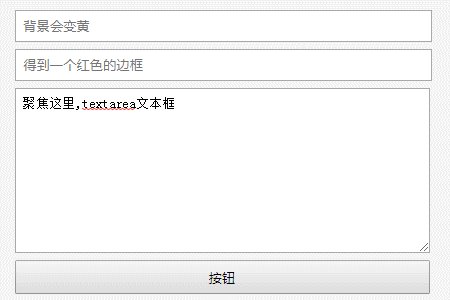
}css :focus选择器的示例:
在聚焦输入和文本区域字段的背景颜色转换为浅黄色突出显示,带有浅红色边框。
html代码:
<div class="container">
<div class="form">
<input type="text" placeholder="背景会变黄">
<input type="text" placeholder="得到一个红色的边框">
<textarea name="area" id="area" cols="30" rows="10">聚焦这里,textarea文本框</textarea>
<button>按钮</button>
</div>
</div>css代码
.container {
margin: 40px auto;
max-width: 400px;
}
input,
textarea,
button {
padding: .5em;
display: block;
width: 100%;
margin-bottom: .5em;
}
a:link {
color: deepPink;
}
/* :focus styles */
a:focus,
input:focus,
textarea:focus,
button:focus {
/* override default browser outline */
outline: 0;
/* apply other styles */
outline: 2px solid #F47E58;
border-radius: 5px;
}
input:focus,
textarea:focus {
background-color: #FFFF66;
}效果图:

我们可以使用键盘的“tab”按钮来切换输入框,或单击input和textarea字段来获得焦点,查看一下:focus样式。

浏览器支持
:focus伪类选择器被Firefox,Safari,Opera或7+,IE浏览器7+,以及Android和iOS等所有主流浏览器的支持。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css中focus选择器有什么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

