Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css counter-reset属性怎么用
css counter-reset属性怎么用
- 青灯夜游asal
- 2019-05-30 17:01:503416semak imbas
css counter-reset属性用于创建或重置一个或多个计数器,通常是和counter-increment属性,content属性一起使用。利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。

css counter-reset属性怎么用?
counter-reset属性创建或重置一个或多个计数器。
counter-reset: none|id number|inherit
属性值:
● none:默认。不能对选择器的计数器进行重置
● id number:id用于定义重置计数器的选择器(id 或 class)。 number用于设置此选择器出现次数的计数器的值;可以是正数、零或负数。
● inherit:规定应该从父元素继承 counter-reset 属性的值
说明:利用这个属性,计数器可以设置或重置为任何值,可以是正值或负值。如果没有提供 number,则默认为 0。
注释:如果使用 "display: none",则无法重置计数器。如果使用 "visibility: hidden",则可以重置计数器。所有浏览器都支持 counter-reset 属性。
css counter-reset属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
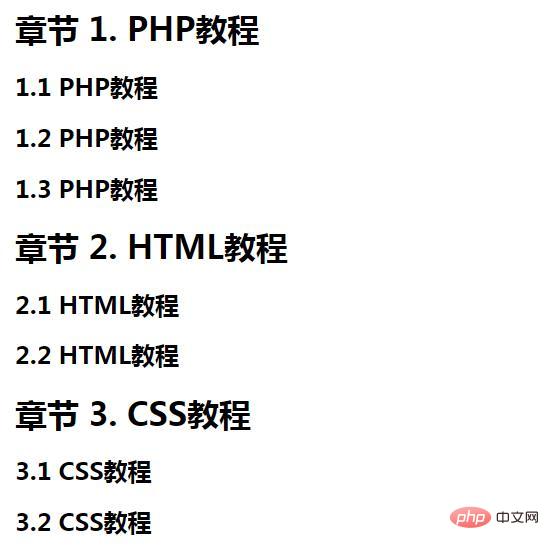
</html>效果图:

Atas ialah kandungan terperinci css counter-reset属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css font-stretch属性怎么用Artikel seterusnya:css align-content属性怎么用?

