Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css transform-style属性怎么用
css transform-style属性怎么用
- 藏色散人asal
- 2019-05-30 09:35:373436semak imbas
css transform-style属性规定如何在3D空间中呈现被嵌套的元素,其语法是transform-style: flat|preserve-3d;该属性必须与transform属性一同使用。

css transform-style属性怎么用?
作用:transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
语法:
transform-style: flat|preserve-3d
说明:
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置。
注释:
该属性必须与 transform 属性一同使用。
css transform-style属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
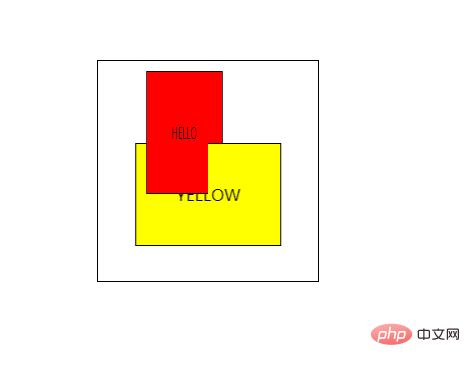
</html>效果输出:

Atas ialah kandungan terperinci css transform-style属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-collapse属性怎么用Artikel seterusnya:css text-wrap属性怎么用

