Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >css column-count属性怎么用
css column-count属性怎么用
- 青灯夜游asal
- 2019-05-29 09:51:433873semak imbas
css column-count属性用于指定某个元素应分为的列数。如果给定列数,浏览器将在完全相同的列数内均匀分配内容。例设置column-count:3,则元素中的内容将分成3列显示。

css column-count属性怎么用?
column-count属性规定元素应该被划分的列数。
语法:
column-count: number|auto;
属性值:
● number:元素内容将被划分的最佳列数,让其中的元素的内容无法流出。
● auto:列数将取决于其他属性,例如:"column-width"
注释:Internet Explorer 10 和 Opera 支持 column-count 属性。Firefox 支持替代的 -moz-column-count 属性。Safari 和 Chrome 支持替代的 -webkit-column-count 属性。Internet Explorer 9 以及更早版本的浏览器不支持 column-count 属性。
css column-count属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
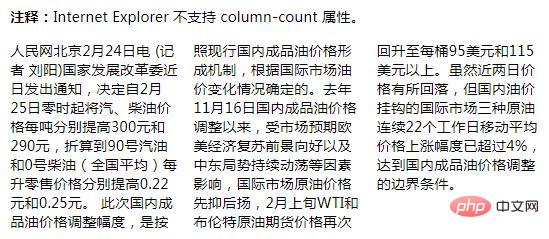
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。</div>
</body>
</html>效果图:

Atas ialah kandungan terperinci css column-count属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css box-align属性怎么用Artikel seterusnya:css backface-visibility属性怎么用

