Rumah >hujung hadapan web >tutorial css >css border-style属性怎么用
css border-style属性怎么用
- 青灯夜游asal
- 2019-05-29 09:21:493685semak imbas
border-style属性用于设置元素边框的样式,可以同时为一个元素的四个边框设置样式,或者单独地为各边设置边框样式。只有当该属性的值不是 none 时边框才可能出现。

css border-style属性怎么用?
border-style属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。它可以有一到四个值,例:
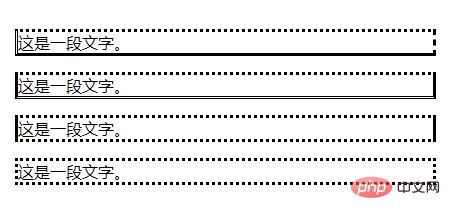
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}效果图:

说明:只有当这个值不是 none 时边框才可能出现。
可以设置的属性值:
none:定义无边框。
hidden:与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted:定义点状边框。在大多数浏览器中呈现为实线。
dashed:定义虚线。在大多数浏览器中呈现为实线。
solid:定义实线。
double:定义双线。双线的宽度等于 border-width 的值。
groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。
inset:定义 3D inset 边框。其效果取决于 border-color 的值。
outset:定义 3D outset 边框。其效果取决于 border-color 的值。
inherit:规定应该从父元素继承边框样式。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit" 或 "hidden"。
css border-style属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
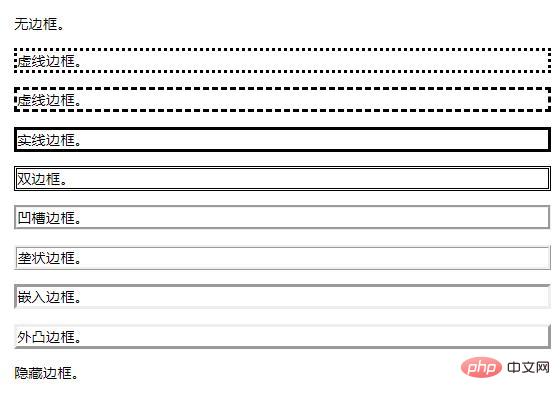
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css border-style属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

