Rumah >hujung hadapan web >tutorial css >css background-repeat属性怎么用
css background-repeat属性怎么用
- silencementasal
- 2019-05-29 09:25:133447semak imbas

css background-repeat 定义和用法
css background-repeat 属性设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。
从原图像开始重复,原图像由 background-image 定义,并根据 background-position 的值放置。

实例
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}浏览器支持
所有浏览器都支持 background-repeat 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
提示和注释
提示:背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
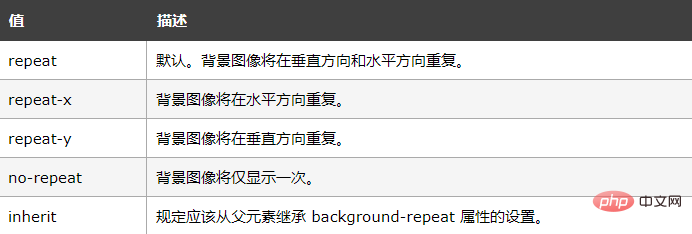
可能的值

Atas ialah kandungan terperinci css background-repeat属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css border-style属性怎么用Artikel seterusnya:css border-top-color属性怎么用

