Rumah >hujung hadapan web >tutorial css >css list-style属性怎么用
css list-style属性怎么用
- 青灯夜游asal
- 2019-05-28 17:04:343581semak imbas
list-style属性是css的一个简写属性,用于在一个声明中设置所有的列表属性。可以设置的列表属性有:列表项标记的类型、标记位置、图像标记;可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。

css list-style属性怎么用?
list-style属性在一个声明中设置所有的列表属性。
说明:
该属性是一个简写属性,涵盖了所有其他列表样式属性。
由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:list-style-type,list-style-position,list-style-image。
● list-style-type:设置列表项标记的类型。
● list-style-position:设置在何处放置列表项标记。
● list-style-image:使用图像来替换列表项的标记。
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
注释:所有浏览器都支持 list-style 属性。
css list-style属性的使用示例
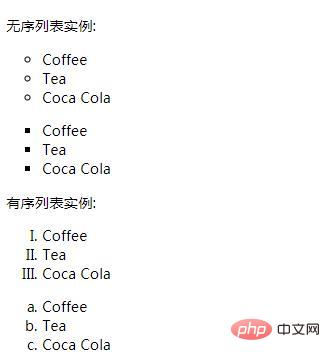
示例1:不同的列表项标记
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style:circle;}
ul.b {list-style:square;}
ol.c {list-style:upper-roman;}
ol.d {list-style:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>效果图:

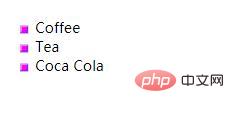
示例2:指定列表项标记的图像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul
{
list-style:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>效果图:

Atas ialah kandungan terperinci css list-style属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

