Rumah >hujung hadapan web >tutorial css >css unicode-bidi属性怎么用
css unicode-bidi属性怎么用
- silencementasal
- 2019-05-27 14:52:383681semak imbas

unicode-bidi属性定义及用法
1、在css中,unicode-bidi属性是用来设置或返回文本是否被重写,以便在同一文档中支持多种语言,一般都会与direction属性一起使用。
2、unicode-bidi和direction属性决定了网页中文本方向,两个属性一起使用可以用来改变文字的书写顺序。
相关属性
text-align属性:定义元素中的文本的水平对齐方式
direction属性:定义元素的文本方向
unicode-bidi属性值
normal:不使用附加的嵌入层面,原来是什么顺序就使用什么顺序(默认)
embed:direction属性的值指定嵌入层,在对象内部进行隐式重排序
bidi-override:创建一个附加的嵌入层面,严格按照direction属性的值重排序
inherit:从父元素继承unicode-bidi属性值
语法格式
unicode-bidi: normal / embed / bidi-override / inherit;
实例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
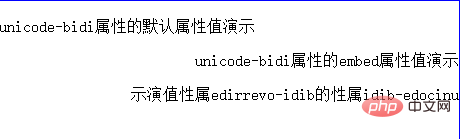
</html>运行结果

Atas ialah kandungan terperinci css unicode-bidi属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css width属性怎么用Artikel seterusnya:css text-decoration-line属性怎么用

