Rumah >hujung hadapan web >tutorial css >css border-top-right-radius属性怎么用
css border-top-right-radius属性怎么用
- silencementasal
- 2019-05-27 14:12:073424semak imbas

border-top-right-radius属性定义及用法
在css中border-top-right-radius属性是用来将元素右上角的边框设置为圆角边框(也可以是其它形状),该属性一般用在单独设置右上角为圆角的时候;如果我们要同时设置元素四个角为圆角时,当然我们可以使用该属性和其它三个类似该属性的属性(见下面类似属性),但是我们一般会选用border-radius属性,border-radius属性可以将四个角的设置定义在同一个声明中,这样可以省略几行代码,可读性更好。
border-top-right-radius属性类似属性
1.border-top-left-radius属性:设置左上角为圆角或其它形状;
2.border-bottom-left-radius属性:设置左下角为圆角或其它形状;
3.border-bottom-right-radius属性:设置右下角为圆角或其它形状;
border-top-right-radius属性语法格式
1.css语法:border-top-right-radius:5px 10px
2.css语法:border-top-right-radius:6px
3.css语法:border-top-right-radius:30% 80%
4.css语法:border-top-right-radius:50%
5.JavaScript语法:object.style.borderTopRightRadius="5px"
border-top-right-radius属性值说明
border-top-right-radius属性有两个属性值,如果两个属性值相同,则可以省略一个属性值,效果完全相同。当有两个属性值时:第一个属性值表示右上角形状的水平半径,第二个属性值表示垂直半径;当只有一个属性值时:该属性值表示右上角形状的水平半径和垂直半径。
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-right-radius属性将右上角设置为圆角边框</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:360px;border:2px solid #0000FF;padding: 16px;}
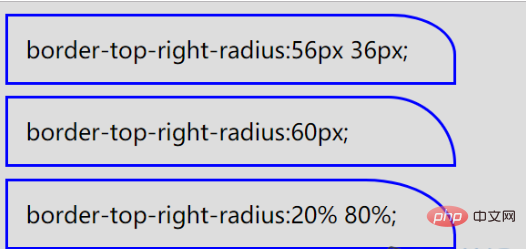
#a{border-top-right-radius:56px 36px;}
#b{border-top-right-radius:60px;}
#c{border-top-right-radius:20% 80%;}
</style>
</head>
<body>
<div id = "a">border-top-right-radius:56px 36px;</div>
<div id = "b">border-top-right-radius:60px;</div>
<div id = "c">border-top-right-radius:20% 80%;</div>
</body>
</html>运行结果

Atas ialah kandungan terperinci css border-top-right-radius属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

