Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html details标签怎么用
html details标签怎么用
- 藏色散人asal
- 2019-05-26 15:39:454126semak imbas
html details标签用于描述文档或文档某个部分的细节,a5e9d42b316b6d06c62de0deffc36939标签是HTML5中的新标签,目前只有Chrome支持a5e9d42b316b6d06c62de0deffc36939标签。

html details标签怎么用?
作用:用于描述文档或文档某个部分的细节。
说明:
目前只有 Chrome 支持 a5e9d42b316b6d06c62de0deffc36939 标签。
注释:a5e9d42b316b6d06c62de0deffc36939 标签是 HTML 5 中的新标签。
html details标签 示例
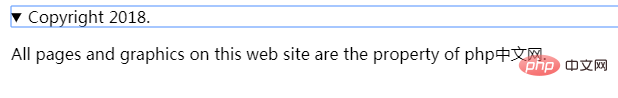
<!DOCTYPE HTML> <html> <body> <details> <summary>Copyright 2018.</summary> <p>All pages and graphics on this web site are the property of php中文网.</p> </details> </body> </html>
效果:

Atas ialah kandungan terperinci html details标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html del标签怎么用Artikel seterusnya:html dfn标签怎么用

