Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >html datalist标签怎么用
html datalist标签怎么用
- 藏色散人asal
- 2019-05-26 14:29:253887semak imbas
html datalist标签用于定义选项列表,并且规定了input元素可能的选项列表,所有主流浏览器都支持fc86e7b705049fc9d4fccc89a2e80ee3标签,除了Internet Explorer和Safari。fc86e7b705049fc9d4fccc89a2e80ee3标签是HTML5中的新标签。

datalist标签是什么意思?html datalist标签怎么用?
作用:定义选项列表,并且规定了input元素可能的选项列表。
说明:
请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。请使用 input 元素的 list 属性来绑定 datalist。
注释:所有主流浏览器都支持 fc86e7b705049fc9d4fccc89a2e80ee3 标签,除了 Internet Explorer 和 Safari。fc86e7b705049fc9d4fccc89a2e80ee3 标签是 HTML 5 中的新标签。
html datalist标签使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
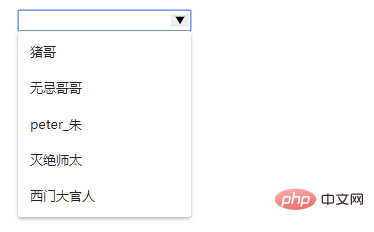
</html>效果:

Atas ialah kandungan terperinci html datalist标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html command标签怎么用Artikel seterusnya:html dd标签怎么用

