Rumah >masalah biasa >ajax怎么显示data
ajax怎么显示data
- anonymityasal
- 2019-05-08 11:44:253069semak imbas
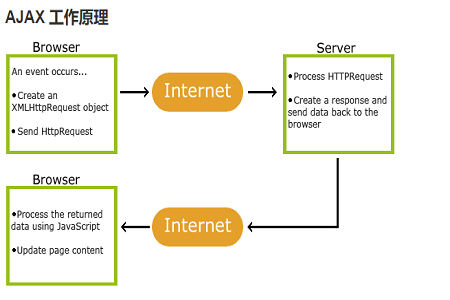
什么是ajax?
ajax() 方法通过 HTTP 请求加载远程数据。
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。

ajax请求得到的结果在哪?
success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}

如何显示返回的结果?
这里有个示例,页面js代码:
<script>
//ajax页面刷新
function changeDept() {
//var areaID = document.getElementById("areaId").value;
//var types = 'PERSONAL';
$.ajax({
type : "post",
dataType : "json",
//url : "${path}/businessguide/findOrgByDivisionCode.action?divisionCode="+ areaID,
success : function(data) {
//方法一:
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
$(".weather").text("温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg);
} else {
alert(data.status);
}
//方法二:
var html='';
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
html+='"温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg';
$(".weather").append(html);
} else {
alert(data.status);
}
}
});
}
</script>页面调用代码:
<body>
<span class="weather"> </span>
</body>Atas ialah kandungan terperinci ajax怎么显示data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:414request怎么解决Artikel seterusnya:ajax怎么写

