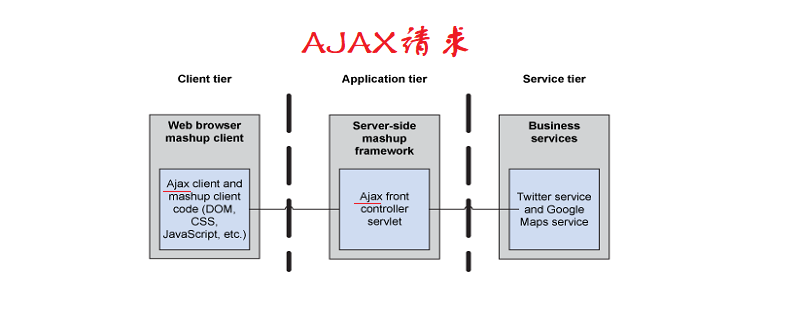
ajax的url路径写法有两种,一种是包含协议、主机地址、端口号、项目名的完整请求路径,另一种是相对于当前请求地址的相对路径。

ajax的url路径写法有两种,一种是绝对路径,另一种是相对路径。

一、绝对路径:包括协议名称、主机地址、端口、web项目名称等的完整请求路径。
例如:
$.ajax({
url:"http://localhost:8080/webname/test"
});好处:比如在webA项目中的ajax需要请求webB项目中的服务,则必须使用绝对路径。
坏处:使用绝对路径要求古地理更web项目的名称,如果webB项目重命名了,则对应的ajax请求都需要修改。
二、相对路径:不需要协议名、主机地址、端口、web项目名称,只需要请求的路径。
假设:
项目路径:http://localhost:8080/webname
页面路径:/webname/index.html(A页面),/webname/test/test.html(B页面)
请求路径:/request/ajaxtest,request/ajaxtest
1、如果请求路径以根路径开头,则无论什么ajax在什么页面,该请求都是相对于服务器的根路径,最后的请求路径都是:http://localhost:8080/request/ajaxtest
例如:
$.ajax({
url :"/request/ajaxtest"
});原因:以"/"开头,是表示该请求基于从服务器的根路径,即不是相对于html的路径。
2、如果请求不以根路径开头(常见),则该请求路径是相对于html所在的路径的。
a、假如请求在A页面,最终的请求路径是:http://localhost:8080/webname/request/ajaxtest。
// /webname/index.html页面
$.ajax({
url:"request/ajaxtest"
});
原因:index.html页面对应的路径是"/webname/",所以将url跟在这个路径下就是最终的请求路径。
b、假如请求在B页面,最终的请求路径是:http://localhost:8080/webname/test/request/ajaxtest。
// /webname/test/test.html页面
$.ajax({
url:"request/ajaxtest"
});原因:test.html页面对应的路径是“/webname/test/”,所以将url要跟在test这一级下面。
Atas ialah kandungan terperinci 前端请求ajax的url 路径怎么写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah batasan React?May 02, 2025 am 12:26 AM
Apakah batasan React?May 02, 2025 am 12:26 AMReact'slimitationscincu: 1) asteeplearningcurveduetoitsvastecosystem, 2) seochallengeswithclient-siderendering, 3) potensiperformanceisseSsueSinlarGeapplications, 4) complexstatemanagementasappsgrow, dan5) theneedtokeepupwithitshiteVolution.terichePupePher.
 Kurva Pembelajaran React: Cabaran untuk pemaju baruMay 02, 2025 am 12:24 AM
Kurva Pembelajaran React: Cabaran untuk pemaju baruMay 02, 2025 am 12:24 AMReactischallengingforbeginnersduetoitssteeplearningcurveandParadigmshifttocomponent-rasedarchitecture.1) permulaan
 Menjana kekunci yang stabil dan unik untuk senarai dinamik dalam ReactMay 02, 2025 am 12:22 AM
Menjana kekunci yang stabil dan unik untuk senarai dinamik dalam ReactMay 02, 2025 am 12:22 AMThecorechallengeingeneratingsTableAnduniqueysfordynamicListSinreactisensuringingconsistententidentifiersacrossre-renderforefficientdomupdates.1) usenaturalkeyshenpossible, astheyarereliafuniqueandstable.2) GeneratesYntheticeSbaseSbasedonMultonmultRase
 Keletihan JavaScript: Tinggal semasa dengan React dan alatnyaMay 02, 2025 am 12:19 AM
Keletihan JavaScript: Tinggal semasa dengan React dan alatnyaMay 02, 2025 am 12:19 AMJavaScriptfatigueinReactismanageablewithstrategieslikejust-in-timelearningandcuratedinformationsources.1)Learnwhatyouneedwhenyouneedit,focusingonprojectrelevance.2)FollowkeyblogsliketheofficialReactblogandengagewithcommunitieslikeReactifluxonDiscordt
 Komponen Ujian yang Menggunakan Cangkuk UseState ()May 02, 2025 am 12:13 AM
Komponen Ujian yang Menggunakan Cangkuk UseState ()May 02, 2025 am 12:13 AMTotestreactcomponentsusingtheusestateHook, usejestandreacttestinglibrarytosimulateIntionsIntionsandverifyStateChangesIntheui.1)
 Kekunci dalam React: menyelam mendalam ke dalam teknik pengoptimuman prestasiMay 01, 2025 am 12:25 AM
Kekunci dalam React: menyelam mendalam ke dalam teknik pengoptimuman prestasiMay 01, 2025 am 12:25 AMKeysinreactarecrucialForOptimizingPerformanceAdingInefficientListupdates.1) UsEkeyStoIdentifyandTrackListelements.2) EvoleUsingArtArrayindicesSeyStoPreventProventProveSsues.3) pemilihan yang boleh dikenali
 Apakah kunci dalam React?May 01, 2025 am 12:25 AM
Apakah kunci dalam React?May 01, 2025 am 12:25 AMReactkeysareuniqueidiersededwhenrenderingliststoimprovereconciliationeficiency.1) theHelpreacttrackChangesinListItems, 2) menggunakanStableAnduniquiDiersLikeitemidsisismended, 3) mengelakkanAringArtArayindicesSeyStopreVentisswithreordering, dan.
 Kepentingan kunci unik dalam React: Mengelakkan perangkap biasaMay 01, 2025 am 12:19 AM
Kepentingan kunci unik dalam React: Mengelakkan perangkap biasaMay 01, 2025 am 12:19 AMUnikKeysarecrucialinreactoroptimizingRenderingAndMaintainingComponentStateIntrity.1) useanaturalUniquierifierifierFromyourdataifavailable.2) ifnonaturalalidentifierexists, generateauniquekeyusingalibraryLikeuUid.3)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






