Rumah >hujung hadapan web >tutorial js >vue导出excel遇到的问题解决方法
vue导出excel遇到的问题解决方法
- 不言ke hadapan
- 2019-03-15 14:50:014244semak imbas
本篇文章给大家带来的内容是关于vue导出excel遇到的问题解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需求:
Vue+element UI el-table下的导出当前所有数据到一个excel文件里。
先按照网上的方法,看看有哪些坑
准备工作:
1、安装依赖:yarn add xlsx file-saver -S
2、在放置需要导出功能的组件中引入
import FileSaver from "file-saver"; import XLSX from "xlsx";
3、HTML中的设置,简单来说就是给需要导出的table标签el-table上加一个id:如outTable,对应下面的exportExcel方法中的 document.querySelector(‘#outTable‘)
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
我们来看一下原始数据

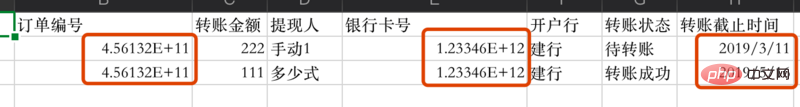
接下来再来看一下导出的结果

哎???我订单编号跟银行卡号咋成了科学计数法了??
还有我的时间,时分秒呢??
原因是因为数字太长了,需要使用excel的文本格式才能显示正常
经过各种搜索,最终解决方法如下:
exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},
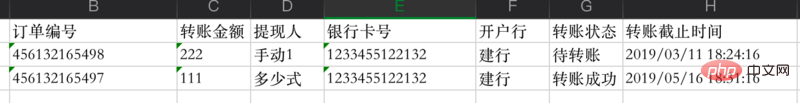
再来看我们的数据

大功告成。
Atas ialah kandungan terperinci vue导出excel遇到的问题解决方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:JavaScript函数式编程中纯函数的理解(代码)Artikel seterusnya:JS中的substr和substring的用法及区别

