Rumah >hujung hadapan web >tutorial js >vue脚手架是什么
vue脚手架是什么
- 清浅asal
- 2019-03-08 11:22:5634282semak imbas
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
Vue是一个用于构建用户界面的渐进式框架。它是可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或者现有的项目进行整合。 另一方面当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动,接下来将介绍Vue中的一个重要内容vue-cli,就有一定的参考价值,希望对大家有所帮助。

【推荐课程:Vue.js教程】
vue-cli是什么
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本
vue-cli的使用
(1)安装vue-cli
打开终端窗口即打开cmd(win+R快捷键)在里面输入以下内容
npm install -g @vue.cli
在这篇文章中我们需要安装vue-cli的版本3或者是更高的版本。如果想查看版本可以输入以下的命令
vue --version
如果安装的版本低于版本3,需要安装最新版本
(3)创建自定义项目
与Angular和React CLI一样,Vue的CLI可以轻松创建新的应用程序。Vue方法最酷的特点是可以根据您的目标自定义获得样板项目
在终端中输入以下内容:
vue create my-app
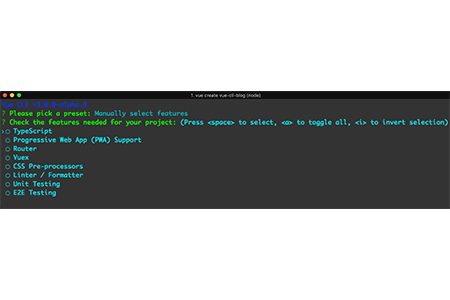
这是CLI会让你选择是要将其中一个预设用于babel还是eslint,还是手动选择要使用的功能。如果选择手动,您将看到以下屏幕

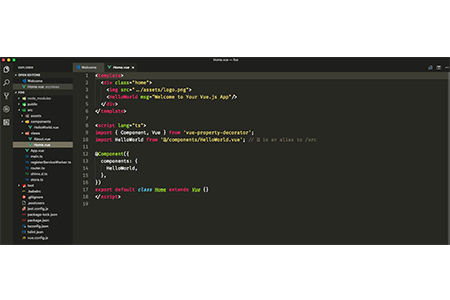
当你回答了所有问题Vue将下载并安装你需要的一切。从那里你可以进入目录并运行npm run serve来查看项目,或者在你的编辑器中打开它。下图显示了如果您选择了许多或所有可用功能,您的脚手架项目可能会是什么样子。

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家了解vue-cli的相关知识。
Atas ialah kandungan terperinci vue脚手架是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

