Rumah >hujung hadapan web >html tutorial >disabled属性怎么使用
disabled属性怎么使用
- 不言asal
- 2019-02-12 11:13:2112794semak imbas
disabled属性是布尔属性,规定应该禁用 input 元素,禁用的input元素不可用且不可单击,下面的文章我们就来看一下disabled属性的具体用法。

我们可以设置disabled属性以防止用户使用d5fd7aea971a85678ba271703566ebfd元素,直到满足其他条件(如选择复选框等)。然后,JavaScript可以删除禁用的值,并使d5fd7aea971a85678ba271703566ebfd元素可用。
我们来看具体的示例
代码如下
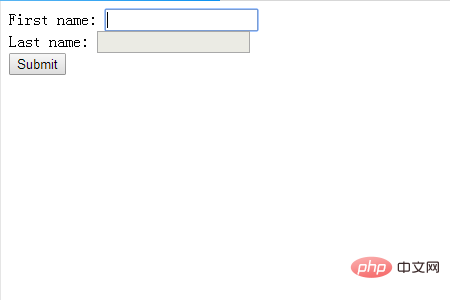
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
效果如下:d5fd7aea971a85678ba271703566ebfd元素中有disabled属性就会变成灰色不能使用。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
Atas ialah kandungan terperinci disabled属性怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:caption标签怎么使用Artikel seterusnya:sin方法怎么使用

