caption标签用于向HTML表添加标题,caption必须紧跟在table的后面出现在HTML文档中,可以使用CSS直观地定位在表的底部,下面我们就来看看caption标签的具体用法。

caption元素定义表格标题,但是只能对每个表格定义一个标题,通常这个标题会被居中于表格之上。(参考地址:HTML表格)
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellspacing="0">
<caption>最喜欢的颜色</caption>
<tr>
<th>名字</th>
<th>喜欢的颜色</th>
</tr>
<tr>
<td>Tom</td>
<td>蓝色</td>
</tr>
<tr>
<td>Jerry</td>
<td>红色</td>
</tr>
<tr>
<td>Marry</td>
<td>粉色</td>
</tr>
<tr>
<td>Cindy</td>
<td>黄色</td>
</tr>
</table>
</body>
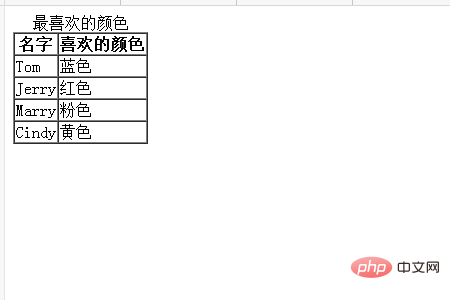
</html>效果如下:标题在表格的中间。

本篇文章到这里就全部结束了,关于前端的更多精彩内容大家可以关注php中文网的相关栏目教程!!!
Atas ialah kandungan terperinci caption标签怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AM
Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AMGaya pengekodan HTML yang konsisten adalah penting kerana ia meningkatkan kebolehbacaan, kemampuan dan kecekapan kod. 1) Gunakan tag dan atribut huruf kecil, 2) Pastikan lekukan yang konsisten, 3) Pilih dan tentukan sebut harga tunggal atau berganda, 4) Elakkan mencampurkan gaya yang berbeza dalam projek, 5) Gunakan alat automasi seperti Prettier atau Eslint untuk memastikan konsistensi dalam gaya.
 Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PM
Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PMPenyelesaian untuk melaksanakan Carousel Multi-Project dalam Bootstrap4 Melaksanakan Carousel Multi-Project di Bootstrap4 bukanlah tugas yang mudah. Walaupun bootstrap ...
 Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PM
Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PMBagaimana untuk mencapai kesan penembusan peristiwa menatal tetikus? Apabila kami melayari web, kami sering menghadapi beberapa reka bentuk interaksi khas. Sebagai contoh, di laman web rasmi DeepSeek, � ...
 Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PM
Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PMGaya kawalan main balik lalai video HTML tidak dapat diubahsuai secara langsung melalui CSS. 1. Buat kawalan tersuai menggunakan JavaScript. 2. Mencantikkan kawalan ini melalui CSS. 3. Pertimbangkan keserasian, pengalaman pengguna dan prestasi, menggunakan perpustakaan seperti video.js atau PLYR dapat memudahkan proses.
 Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PM
Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PMMasalah yang berpotensi dengan menggunakan pilihan asli pada telefon bimbit semasa membangunkan aplikasi mudah alih, kami sering memenuhi keperluan untuk memilih kotak. Biasanya, pemaju ...
 Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PM
Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PMApakah kelemahan menggunakan pilihan asli di telefon anda? Apabila membangunkan aplikasi pada peranti mudah alih, sangat penting untuk memilih komponen UI yang betul. Banyak pemaju ...
 Bagaimana untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik menggunakan tiga.js dan octree?Apr 30, 2025 pm 03:09 PM
Bagaimana untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik menggunakan tiga.js dan octree?Apr 30, 2025 pm 03:09 PMGunakan tiga.js dan octree untuk mengoptimumkan pengendalian perlanggaran perayauan orang ketiga di dalam bilik. Gunakan octree dalam tiga.js untuk melaksanakan perayauan orang ketiga di dalam bilik dan tambahkan perlanggaran ...
 Masalah apa yang akan anda hadapi semasa menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:06 PM
Masalah apa yang akan anda hadapi semasa menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:06 PMIsu -isu dengan Pilih asli pada telefon bimbit apabila membangunkan aplikasi pada peranti mudah alih, kami sering menghadapi senario di mana pengguna perlu membuat pilihan. Walaupun sel asli ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






