Rumah >hujung hadapan web >Tutorial H5 >Canvas标签是什么意思
Canvas标签是什么意思
- 云罗郡主asal
- 2019-01-26 10:55:299205semak imbas
Canvas是可以使用脚本(通常为 JavaScript)在其中绘制图像的HTML元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。

在html中,canvas标签用来定义图形,比如图表和其他图像,必须使用脚本来绘制图形,例如在画布上画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。
1.什么是canvas?
HTML5canvas元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
canvas标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
2.Canvas基本使用
5a0be9f6eaac5caede257ef8d914b151
c2caaf3fc160dd2513ce82f021917f8b
2.1 5ba626b379994d53f7acf72a64f9b697 元素
5ba626b379994d53f7acf72a64f9b697 看起来和 a1f02c36ba31691bcfe87b2722de723b 标签一样,只是 5ba626b379994d53f7acf72a64f9b697 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。
如果不给 5ba626b379994d53f7acf72a64f9b697 设置 widht、height 属性时,则默认 width为300、height 为 150,单位都是 px。也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用 css 属性来设置 5ba626b379994d53f7acf72a64f9b697 的宽高。
2.2案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
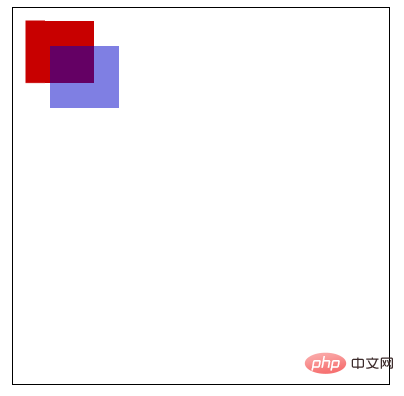
</html>效果如下:

Atas ialah kandungan terperinci Canvas标签是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

