Rumah >hujung hadapan web >tutorial css >如何删除内联块元素之间的空格
如何删除内联块元素之间的空格
- 藏色散人asal
- 2019-01-17 15:21:395219semak imbas
要删除内联块元素之间的空格,可以使用margin-right属性。此属性用于删除其右侧元素之间的空间。此属性生成负值以保持靠近其相邻元素。

句法:
element {
margin-right:value;
}示例:
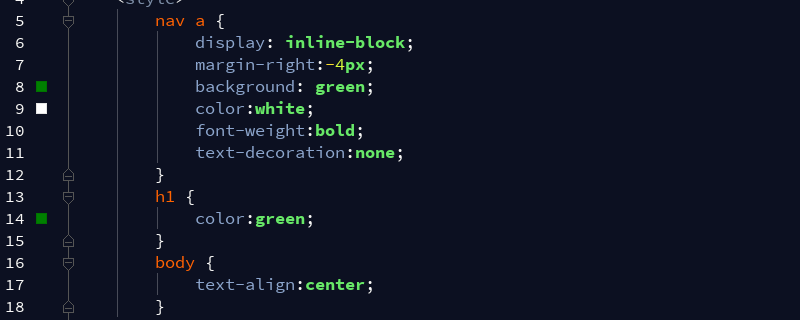
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
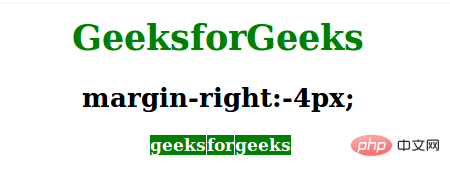
</html>输出结果如下:

支持的浏览器: CSS margin属性支持的浏览器如下所示:
Apple Safari 3.1
谷歌Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
Atas ialah kandungan terperinci 如何删除内联块元素之间的空格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS中添加阴影的方法有哪些Artikel seterusnya:如何设置背景图片不随着文本内容的滚动而滚动

