Rumah >hujung hadapan web >tutorial css >CSS中添加阴影的方法有哪些
CSS中添加阴影的方法有哪些
- 不言asal
- 2019-01-15 16:42:2010462semak imbas
在CSS中添加阴影的方法有三种,box-shadow、drop-shadow以及text-shadow,box-shadow添加阴影最简单,drop-shadow可以根据图像大小添加阴影,text-shadow为文字添加阴影,下面我们就来看看这三种阴影添加的方法。

使用box-shadow添加阴影
使用CSS添加阴影时,box-shadow是最常用的方法。
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
水平位置和垂直位置指定阴影显示的位置
根据正值和负值,位置将如下变化。
水平位置:正值:右,负值:左
垂直位置:正值:底部,负值:上部
阴影的模糊距离和阴影的范围是决定阴影外观的数值。
所有数值单位都是px。
我们来看具体的示例
代码如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img src="img/girl.jpg" class="sample-box-shadow" >
</body>
</html>CSS
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}运行效果如下

通过以上这种方式,可以轻松地为图像添加阴影。
如何使用drop-shadow根据图像大小添加阴影?
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
左右位置以及上下位置是指定原始图像的阴影位置的数字。
模糊条件指定轮廓的阴影的模糊程度,所有的单位都是px
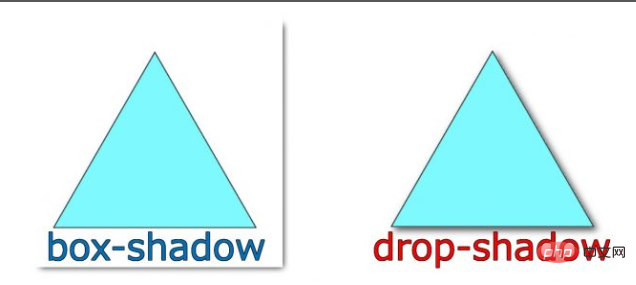
drop-shadow与box-shadow的最大区别在于,您可以根据图像的大小设置阴影。
显示box-shadow和drop-shadow之间的差异:

这是一种非常有用的强调图像本身的方法,因为它可以像上面的图像一样为图像添加阴影
如何使用text-shadow为文字添加阴影?
这是一种为文字添加阴影的方法
用法如下
text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
我们来看一个具体的示例
代码如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
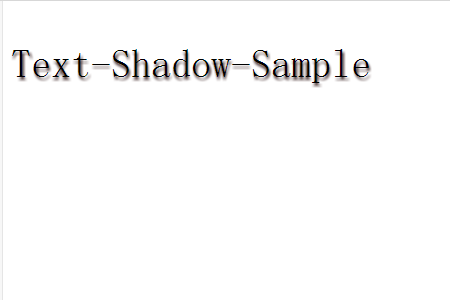
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>CSS
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
}运行效果如下

以上就是本篇文章的全部内容了,更多精彩内容大家可以关注php中文网的其他相关教程栏目!!!
Atas ialah kandungan terperinci CSS中添加阴影的方法有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

