Rumah >hujung hadapan web >tutorial css >如何实现首行缩进效果
如何实现首行缩进效果
- 清浅asal
- 2019-01-11 11:37:0714228semak imbas
实现首行缩进效果的方法:首先创建一个HTML示例文件;然后在body中创建一些文本内容;最后通过CSS中的text-indent属性来实现首行缩进效果即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3。
可以通过CSS中的text-indent属性来实现首行缩进效果
我们在写页面的时候,尤其是碰到那些文本内容过多导致页面效果不好看时,这时我们可以通过首行缩进的方法来使文章内容更加有层次感。我们可以通过添加CSS中的text-indent属性来实现首行缩进效果。它可以使得容器内的首行缩进以单位通过段落前面空两个字的距离,不要再使用空格了
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
,查看执行效果!php从入门到精通,一站式php自学平台</p>
</body
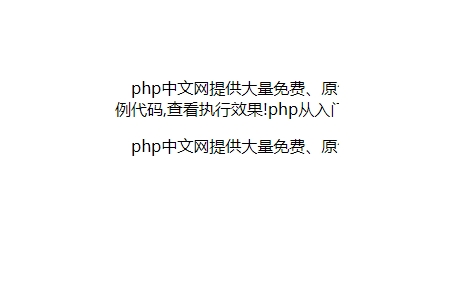
</html>效果图:

这样通过设置text-indent属性,我们的文本内容的首行就会向后缩进。
Atas ialah kandungan terperinci 如何实现首行缩进效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css虚线样式怎么去掉Artikel seterusnya:CSS如何进行绝对定位

