Rumah >hujung hadapan web >html tutorial >css text-indent属性如何实现首行缩进?【详解】
css text-indent属性如何实现首行缩进?【详解】
- 藏色散人asal
- 2018-09-03 17:00:456976semak imbas
我们在设计网站HTML文章页样式时,文章展示的效果是直接影响到整个站的美观程度以及整个站的质量。我们都知道,在做Word文档时候,都需要段落分明,描述清晰。那么我们在网站上发布的文章,也最好要段落分明得展现,比如最常见的首行缩进。这时就离不开强大的 css样式中text-indent属性!本篇文章就给大家详细介绍关于HTML css首行缩进的具体方法。
下面我们通过最简单的例子来介绍css文本首行缩进即text-indent属性的使用方法及相关知识。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
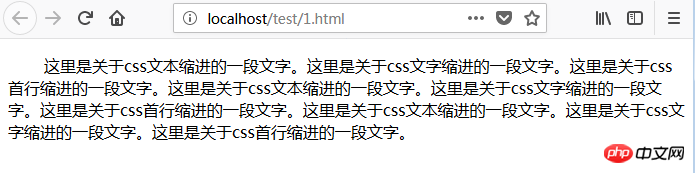
</html>上述代码在浏览器访问效果如下图:

我们从图中可以发现,这个html段落产生了首行缩进的效果。这里大家显然可以发现是css中哪个样式属性在起作用吧?就是text-indent样式属性了!那么text-indent是什么意思呢?其实显而易见这个样式属性的作用就是能使文本进行首行缩进效果,比如使html首行缩进2个字符、缩进1字符等等需求,而且这里也提醒一下各位,text-indent样式属性是可以有负值的,负值的话文本段落首行就会缩进到左边了。一般情况不使用负值。
那么通过以上介绍,大家对如何用css设置文字段落首行缩进的问题是不是已经掌握了呢?本篇文章具有一定参考价值,希望对有需要的朋友有所帮助!
Atas ialah kandungan terperinci css text-indent属性如何实现首行缩进?【详解】. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

