Rumah >hujung hadapan web >tutorial js >js中如何使用Object.keys()和Object.values()方法?
js中如何使用Object.keys()和Object.values()方法?
- 青灯夜游asal
- 2018-12-28 13:55:5212674semak imbas
在之前的文章【如何使用Object.entries()方法】中我们了解到使用entries()方法可以把对象的[key,value]对作为数组元素,以数组的形式遍历输出。那如果只是想要数组的形式遍历[key,value]对中单个key值或者value值要怎么实现?本篇文章就给大家介绍使用Object.keys()方法和Object.values()方法输出对象[key,value]对中单个key值或者value值的方法。

Object.keys()方法
Object.keys()方法可以将一个对象作为参数,然后把这个对象[key,value]对中的key值以数组的形式遍历出来。
基本语法:
Object.keys(obj)
Object.values()方法
Object.values()方法可以将一个对象作为参数,然后把这个对象[key,value]对中的value值以数组的形式遍历出来。
基本语法:
Object.values(obj)
Object.entries()和Object.values()方法的使用
1、列出对象所有的key属性或者value属性,例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
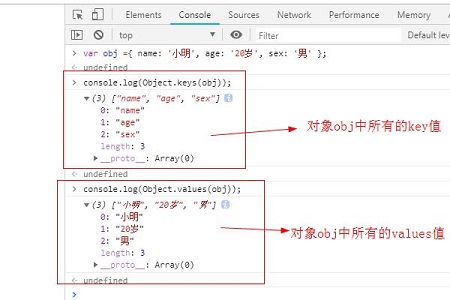
console.log(Object.keys(obj));
console.log(Object.values(obj));输出:

可以看出,使用Object.keys()方法遍历key,输出:name,age,sex;使用Object.values()方法遍历value,输出:小明,20岁,男。
2、列出对象中指定的key属性或者value属性,例:
var obj ={ name: '小明', age: '20岁', sex: '男' };
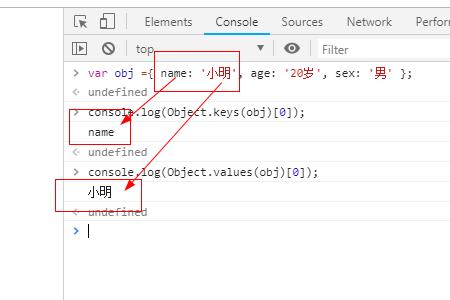
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);输出:

可以看出,指定返回对象的第1个[key,value]对里的key值“name”,第1个[key,value]对里的value值“小明”。
3、根据随机key值,返回有序的值
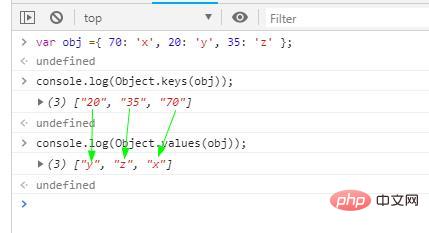
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));输出:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci js中如何使用Object.keys()和Object.values()方法?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

