Rumah >hujung hadapan web >tutorial js >js中如何使用Object.entries()方法?(代码示例)
js中如何使用Object.entries()方法?(代码示例)
- 青灯夜游asal
- 2018-12-28 11:16:417215semak imbas
Object.entries()方法可以将对象作为参数,把这个对象上可枚举属性[key,value]对作为数组的元素,然后返回这个字符串数组。下面我们就来具体看看Object.entries()方法如何使用。【相关视频教程推荐:JavaScript教程】

基本语法:
Object.entries(obj)
说明:
1、obj:代表一个包含可枚举属性[key,value]对的对象
2、输出数组中属性的顺序与对象在for...in循环中给出的属性的顺序相同。
Object.entries()方法的使用
下面我们来通过简单示例来看看如何使用Object.entries()方法。
示例1:Object.entries()方法可以列出的所有[key,value]对。
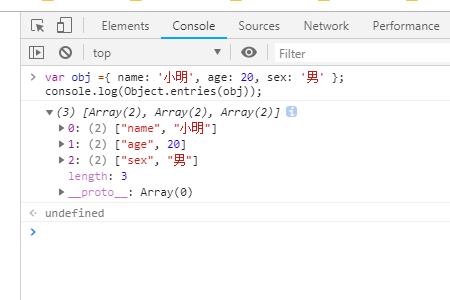
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));说明:在此示例中,使用三个属性[key,value]对创建了一个对象“obj”,并使用Object.entries()方法返回该对象的所有属性[key,value]对。
输出:

示例2:Object.entries()方法可以列出对象中指定的属性。
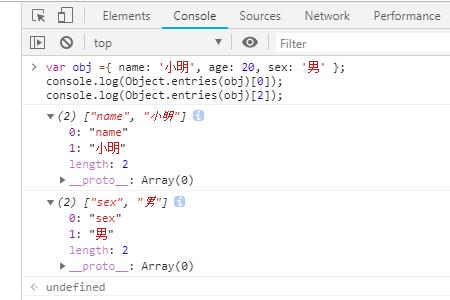
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);说明:在此示例中,使用Object.entries()方法返回该对象的第1个和第3个属性[key,value]对。
输出:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci js中如何使用Object.entries()方法?(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery的find()方法怎么使用Artikel seterusnya:js中如何使用Object.keys()和Object.values()方法?
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

