Rumah >pengaturcaraan harian >pengetahuan html >JS如何判断屏幕大小
JS如何判断屏幕大小
- 藏色散人asal
- 2018-12-18 16:30:3318124semak imbas
用JS判断当前屏幕大小尺寸,我们可以通过Window matchMedia() 方法来匹配指定尺寸元素,然后与当前屏幕大小进行判断。

下面我们就结合简单的代码示例,给大家介绍JS判断当前屏幕大小的方法。
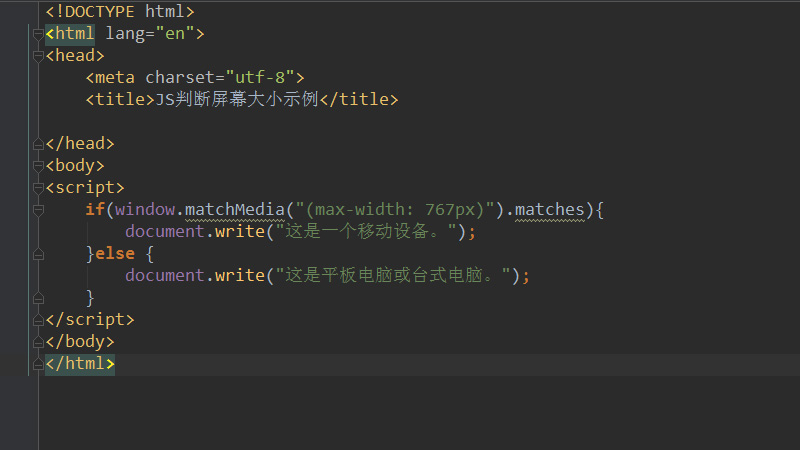
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS判断屏幕大小示例</title>
</head>
<body>
<script>
if(window.matchMedia("(max-width: 767px)").matches){
document.write("这是一个移动设备。");
}else {
document.write("这是平板电脑或台式电脑。");
}
</script>
</body>
</html>这里我们写了一个屏幕大小判断,通过matchMedia方法来匹配给定的最大宽度尺寸(767px)。当获取的当前屏幕即窗口大小,小于767像素时,就判断为“这是一个移动设备。”。相反,大于767像素时,就判断为"这是平板电脑或台式电脑。"。
判断结果如下:
当前屏幕宽度大于767px时:

当前屏幕小于767px时:

matchMedia() 返回一个新的 MediaQueryList 对象,表示指定的媒体查询字符串解析后的结果。matchMedia() 方法的值可以是任何一个 CSS @media 规则 的特性, 如 min-height, min-width, orientation 等。
MediaQueryList 对象有以下两个属性:
media:查询语句的内容。
matches:用于检测查询结果,如果文档匹配 media query 列表,值为 true,否则为 false。
本篇文章就是关于JS判断屏幕大小的方法介绍,简单易懂,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci JS如何判断屏幕大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery怎么删除html属性Artikel seterusnya:JS怎么对数组内元素进行求和

