有时我们可能需要删除包装器或父元素,比如删除文本周围的锚标记。那么想要用jquery实现删除html属性的功能,我们就可以使用jQuery unwrap()方法来实现,此方法可以轻松删除包装元素并保持内部HTML或文本内容不变。

下面我们就结合具体的代码示例,给大家介绍jquery删除html属性的方法。
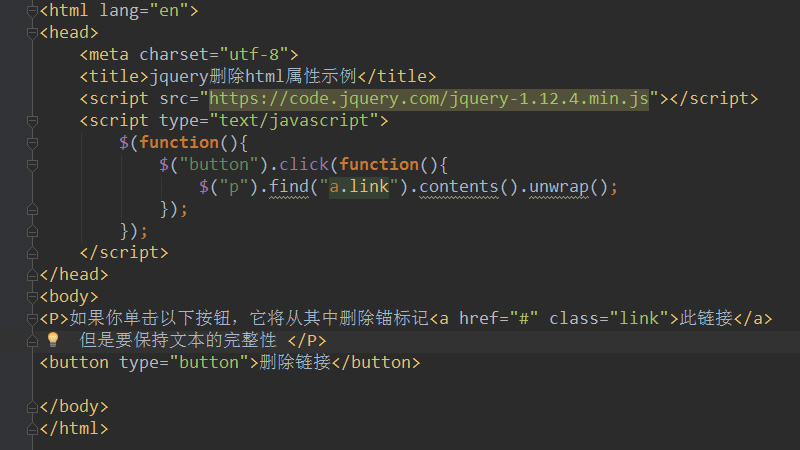
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
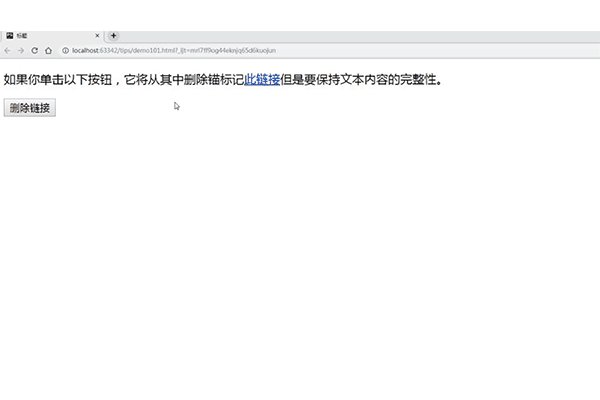
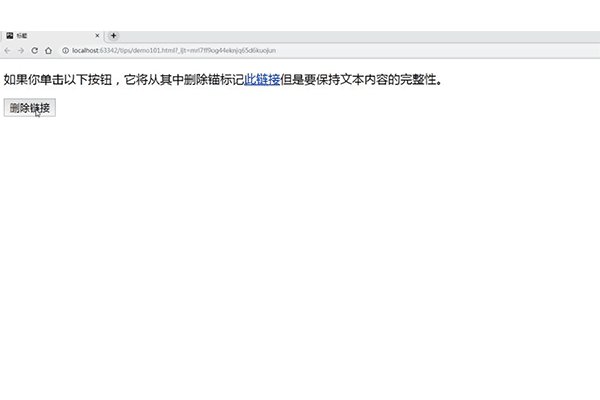
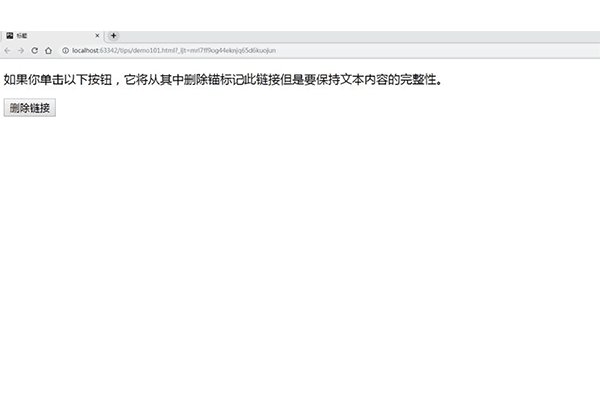
</html>效果如下图所示:

unwrap()方法表示从DOM中删除匹配元素集的父元素,并将匹配的元素保留在原位。该.unwrap()方法删除元素的父元素并返回未包装的内容。这实际上是该.wrap()方法的反转。匹配的元素在DOM结构中替换它们的父节点。
find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
contents() 方法获得匹配元素集合中每个元素的子节点,包括文本和注释节点。
本篇文章就是关于jquery删除html属性的方法介绍,非常简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci jquery怎么删除html属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular





