Rumah >pengaturcaraan harian >pengetahuan html >JS怎么获取图片原始宽高
JS怎么获取图片原始宽高
- 藏色散人asal
- 2018-12-14 16:13:538025semak imbas
JS获取图片原始宽高即图片原始尺寸,我们可以通过HTML5 naturalWidth和naturalHeight属性来获取图片原始尺寸。使用HTML5图像naturalWidth和naturalHeight属性,能够很容易地找到图像的原始的宽度和高度。
推荐参考:《JavaScript教程》

那么在前面的文章中,已经给大家介绍过JS获取图片当前宽高的方法,其实与获取原始宽高的方法类似,需要的朋友可以先行参考。
下面我们就继续结合具体的代码示例,给大家介绍js获取原始图片尺寸大小的方法。
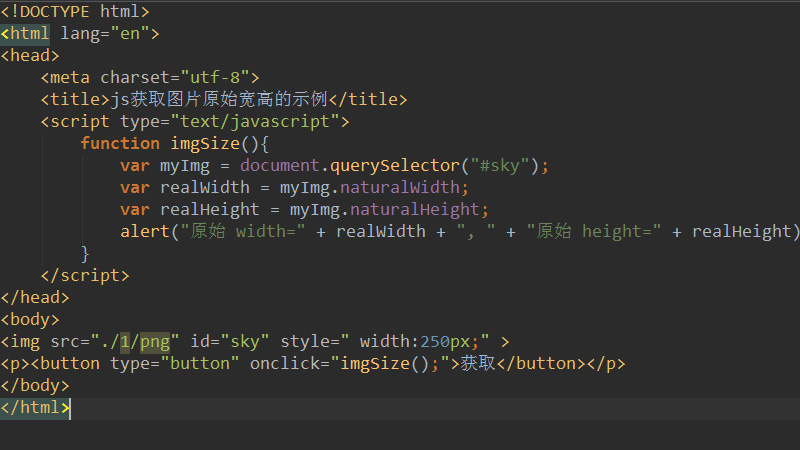
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>不同于获取图片当前宽高的clientWidth和clientHeight属性,获取图片原始尺寸主要是通过naturalWidth和naturalHeight属性。这两个属性获取的图片原始宽高,不会因外部width和height属性设置的改变而改变。
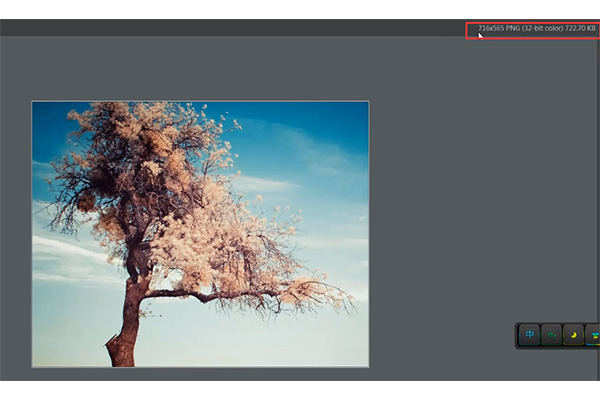
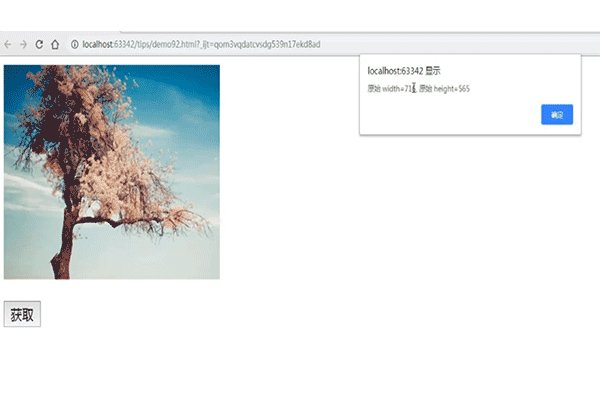
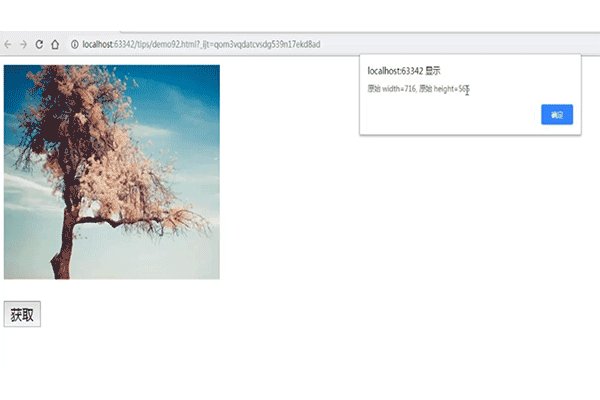
这里我们使用的图片,原始宽高如下:716x565px;

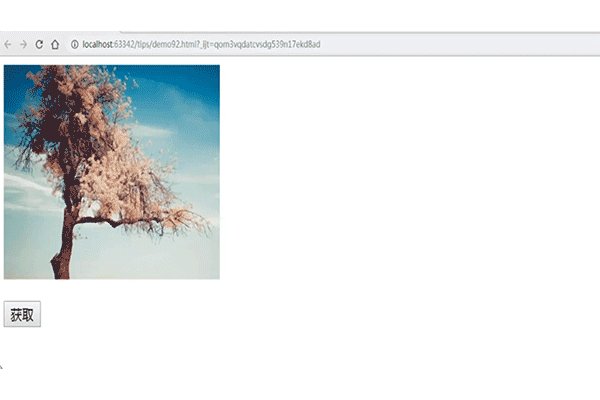
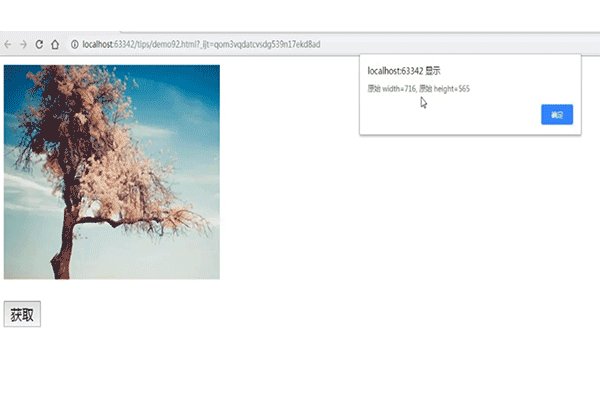
那么用上述js代码获取图片原始尺寸结果如下图所示:

注:querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
本篇文章就是关于js获取图片原始宽高的方法介绍,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci JS怎么获取图片原始宽高. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

