Rumah >pengaturcaraan harian >pengetahuan html >JQuery怎么判断元素是否存在
JQuery怎么判断元素是否存在
- 藏色散人asal
- 2018-12-13 16:15:4515259semak imbas
JQuery判断元素是否存在,我们可以使用jQuery .length属性来实现。当DOM中存在特定元素时触发某个事件,那么就可以使用jQuery .length属性来确定元素是否存在。

下面我们就结合简单的代码示例,为大家介绍JQuery判断元素是否存在的具体方法。
代码示例如下:
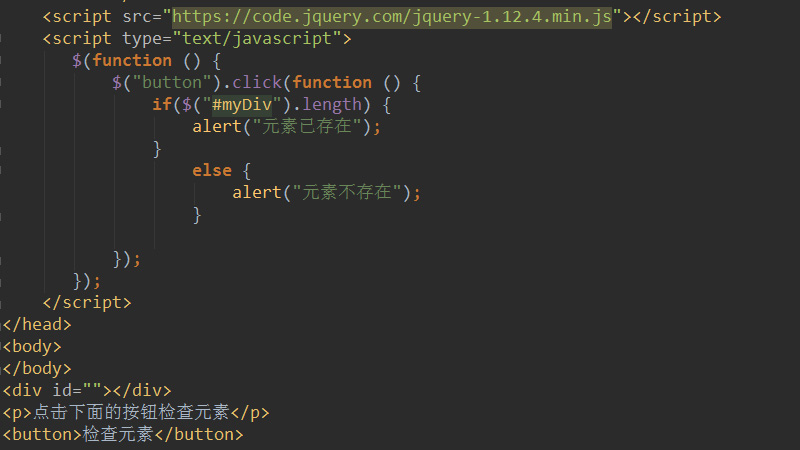
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>上述代码中,我们给button添加了一个点击事件,当点击button按钮,就会触发判断元素的方法,如果指定的div存在就会弹出“元素已存在”的提示,相反就会弹出“元素不存在”的提示。
判断结果如下所示:
当存在div时,点击按钮显示如下图:


当div不存在时,点击按钮显示如下图:

注:length 属性包含 jQuery 对象中元素的数目。
本篇文章就是关于JQuery判断元素是否存在的介绍,,也很简单,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci JQuery怎么判断元素是否存在. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JQuery怎么循环输出数组元素Artikel seterusnya:JS怎么获取图片当前宽高

