Rumah >hujung hadapan web >Tutorial H5 >如何使用HTML5实现拖放单个元素
如何使用HTML5实现拖放单个元素
- 不言asal
- 2018-12-01 14:07:563752semak imbas
如何使用HTML5实现拖放单个元素?本篇文章将给大家介绍关于实现拖放HTML元素的JavaScript代码,下面一起来看具体的实现内容。

通过使用HTML5的拖放功能,您可以拖放HTML页面元素
我们来看具体的示例
代码如下
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}说明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
页面上显示两个上述的div,可以使用class =“box”,id =“dropzone”拖动的对象是放置接受区域的div。对于可拖动对象,可以将draggable =“true”设置为可拖动对象。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上面的代码为每个元素分配拖放事件。
对于要拖动的元素,我们设置“dragstart”事件。启动拖动时,将执行onDragStart函数。
对于要删除的元素,设置“dragover”“drop”事件。当拖动的元素进入拖放区域,onDragOver功能被执行,当元件被丢弃onDrop功能将被执行。
在dragstart的情况下,你必须编写代码来设置dataTransfer对象的值。它不使用插入dataTransfer中的值,但是如果没有这个代码的话,在没有数据的情况下也会实现。
运行结果
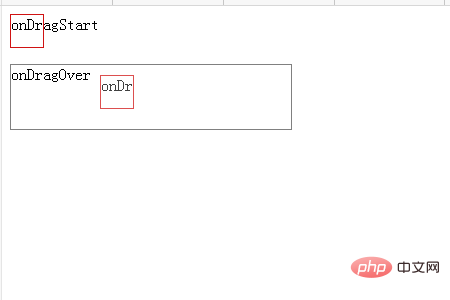
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

拖动顶部的方框。如果将其拖动到底部框架,框架中将显示“onDragOver”。

将其放在框架中时,框架中会显示“onDrop”字符。

示例2:添加了事件的拖放元素的方法
代码如下
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}说明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
如上例所示,页面上显示两页DIV。对于可拖动对象,请将draggable =“true”设置为可拖动对象。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上面的代码为每个元素分配拖放事件。
“dragstart”和“dragend”事件被分配给拖动侧的元素。一旦开始拖动,调用ondstart函数,拖动结束后,将被调用ondos agEs函数。
“dragenter”,“dragover”,“dragleave”和“drop”事件被分配给要拖动的元素。当拖动的元素进入拖放区域,执行onDragEnter函数的功能,在拖拽区域内拖动的状态下执行onDragOver函数,从拖拽的区域出来的话,将执行OnDragLeave函数。下拉拖动的元素时,将执行onDrop函数。
运行结果
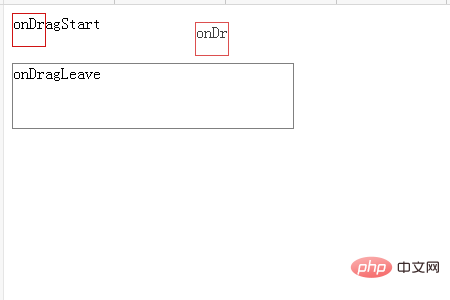
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

拖动红色区域的方形区域。字符“onDragStart”显示在该区域中。

当你松开拖动时,你会看到“onDragEnd”的角色红框中的区域。

再次拖动红框区域。当拖放到底部区域时,在放置区域中显示字符“onDragOver”。

当你放开拖到拖放区域红框的区域,你会看到“onDrop”的字符在底部区域中。

再次拖动红框以与放置区域重叠。将显示“onDragOver”字符。

拖动红框并将其拖动到拖放区域之外。放置区域中的字符显示变为“onDragLeave”。

Atas ialah kandungan terperinci 如何使用HTML5实现拖放单个元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

