Rumah >hujung hadapan web >tutorial css >网格布局中以区域和页面整体的宽度的比率指定网格的宽度
网格布局中以区域和页面整体的宽度的比率指定网格的宽度
- 不言asal
- 2018-11-29 14:41:462926semak imbas
在网格布局(Grid Layout)中,你可以将网格的宽度指定为显示区域或整个页面的宽度的比例,但如果将网格的宽度指定为比例,则需要使用fr为单位,下面我们来看具体的内容。

我们话不多说,直接来看具体的例子
代码如下:
编写以下HTML文件
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>说明:
在此示例中,Container类的CSS描述如下所示。我们将网格列(水平方向)设置为5列,将行(垂直方向)设置为2行。
grid-template-columns的值设置为1fr,并且通过该设置,网格的宽度按比率显示。在该示例中,由于存在五个1fr的设置,因此1fr的宽度显示为显示区域(整个页面)的宽度的1/5。
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}将HTML页面的“GridItem 1”〜“Griditem 10”的div框分配给网格的每个单元格。
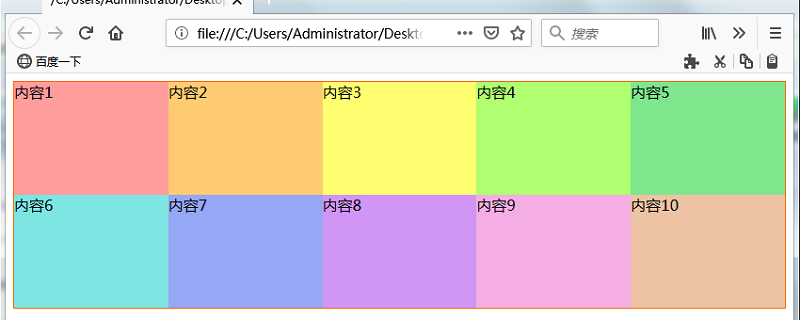
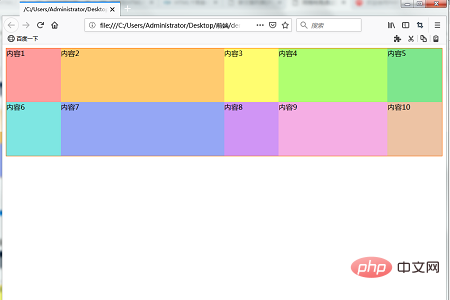
显示结果
运行上面的HTML页面。将显示如下所示的效果。五个网格的宽度以相等的间隔显示。

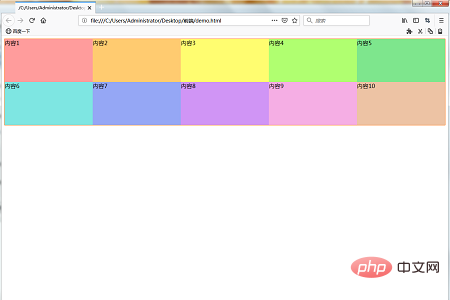
缩小窗口宽度就减小了每个网格的单元框架的宽度。

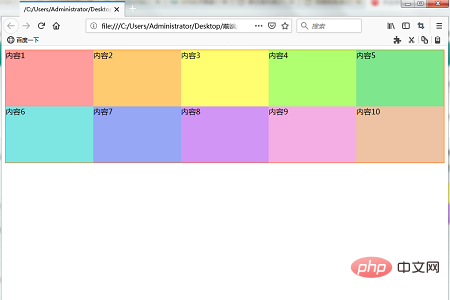
再缩小窗口,每个网格的单元框架的宽度仍然继续缩小

最后,我们来更改以下代码中的一些值看看会发生什么情况
确认在grid-tempat-COumns属性中指定了1 fr以外的值时,将Continer类的设置更改为以下内容。
在下面的描述中,第一列,第三列,第五列为1 fr,第二列为3fr,第四列为2fr。因为整体的合计是8 fr,所以1、3、5列的单元格的宽度是显示区域(窗口宽度)的8分之一的宽度。同样的第二列是8分之3的宽度,第四列是4分之一(8分之2)的宽度。
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
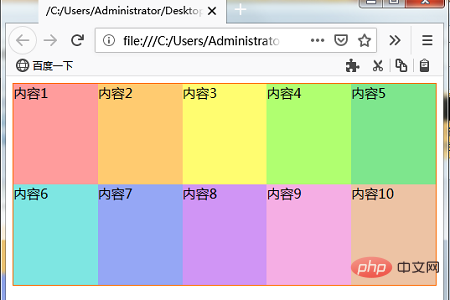
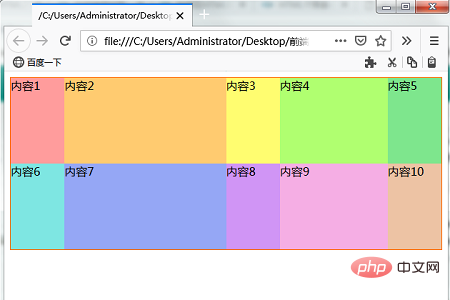
}显示已更改的HTML页面。将显示如下所示的效果。

缩小窗口宽度。随着窗口的宽度的缩小网格的宽度也会缩小。宽度减小,同时保持网格单元宽度比。

Atas ialah kandungan terperinci 网格布局中以区域和页面整体的宽度的比率指定网格的宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

