Rumah >hujung hadapan web >html tutorial >web绝对路径和相对路径区别和写法
web绝对路径和相对路径区别和写法
- 云罗郡主asal
- 2018-11-10 14:23:4023168semak imbas
刚刚结束html的小白经常会对web绝对路径和相对路径分不清楚,而且经常会搞混淆,那么绝对路径和相对路径区别有哪些呢?下面我们来讲述一下绝对路径和相对路径区别和写法。

一:绝对路径和相对路径写法
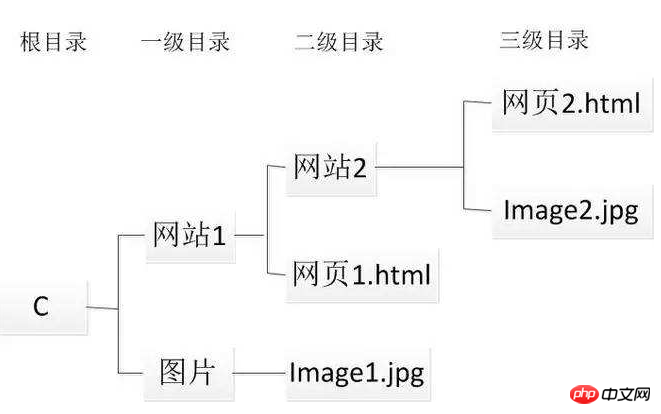
1.所谓相对路径就是在同一个网站下,不同文件之前的位置,我们都知道图片在根目录下面的images文件夹里面,在images文件夹里面假如有一个1.jpg图片,如果我们想在网站中引用图片的话,我们该怎么写呢,相信很多人都会5a1d134c258b4892ed2b27c10c6b13ab这样写。【推荐阅读:使用PHP计算两个路径的相对路径】
2.所谓绝对路径,就是指完整的路径,我们要做到图标的相对位置,也就是从c盘开始找就是绝对位置。我们可以用这个图标进行图片显示,别人如果想看到就要用绝对路径,就要从html中的所在目录中招,例如:
<img src="c:/www/images/php中文网.jpg" alt="php中文网"/>
二:web绝对路径和相对路径区别
在网页中,我们经常会把路径写错,导致浏览器图片不会正常显示,然而在实际开发当中,对于图片要引用的路径,我们都是使用相对路径的,很少使用绝对路径。绝对路径是主页中的目录在硬盘中的路径,区别就是在于两者之前的路径不同。
以上就是对web绝对路径和相对路径区别和写法的全部介绍,如果你想了解更多有关Html5教程,请关注php中文网。
Atas ialah kandungan terperinci web绝对路径和相对路径区别和写法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html里面怎么设置边框?html边框样式设置方法Artikel seterusnya:块级元素和行内块元素是什么?

