Rumah >hujung hadapan web >html tutorial >html里面怎么设置边框?html边框样式设置方法
html里面怎么设置边框?html边框样式设置方法
- 云罗郡主asal
- 2018-11-08 15:02:1518313semak imbas
html怎么设置边框?html边框线怎么设置?相信有很多刚刚接触html的朋友都会有这样的疑问。本章就给大家介绍html里面怎么设置边框?html边框样式设置方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【推荐学习:HTML教程】
CSS Border图像属性用于将图像边框添加到某些元素。您不需要使用任何HTML代码来调用边框图像。边框图像的示例语法如下:.
#borderimg {
border: 10px solid transparent;
padding: 15px;}以下是将图像设置为元素边框的示例:
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 10px;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 20px;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image-source: url(/css/images/border.png);
border-image-repeat: round;
border-image-slice: 30;
border-image-width: 30px;
}
</style>
</head>
<body>
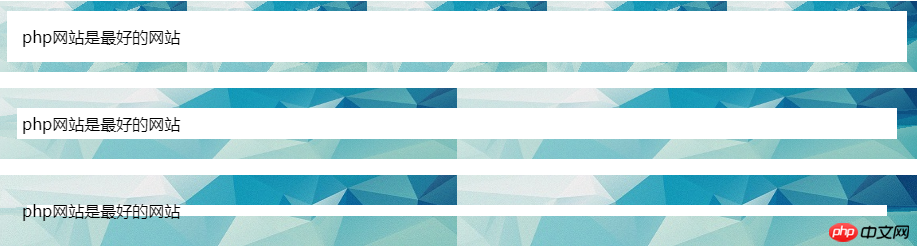
<p id = "borderimg1">php网站是最好的网站</p>
<p id = "borderimg2">php网站是最好的网站</p>
<p id = "borderimg3">php网站是最好的网站</p>
</body></html>显示效果如下:
 本篇文章给大家带来的内容是关于html里面怎么设置边框?html边框样式设置方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本篇文章给大家带来的内容是关于html里面怎么设置边框?html边框样式设置方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Atas ialah kandungan terperinci html里面怎么设置边框?html边框样式设置方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html怎么引用css样式?html引用css文件的三种方法介绍Artikel seterusnya:web绝对路径和相对路径区别和写法

