Rumah >hujung hadapan web >tutorial css >css3多列布局如何实现?css3多列布局的实现方法(column)
css3多列布局如何实现?css3多列布局的实现方法(column)
- 不言asal
- 2018-10-17 11:29:592665semak imbas
在我们进行前端布局时,我们有时候需要将文字以列的形式展示出来,在css3的新属性columns出现之前那种多列文字展示的实现还是比较麻烦的,但是css3中column布局的出现让文字的多列展示变得更加简单了,接下来的这篇文章就来给大家介绍一下css3c的olumns属性实现的多列布局
我们先来看一下css3的column布局的相关属性(参考:css3学习手册)
column-count:规定元素应该被分隔的列数;最大列数。
column-fill:规定如何填充列;默认值auto各列的高度随内容自动调整,balance所有列高都设为最高的列高。
column-gap:规定列之间的间隔;默认值normal,相当于1em。需要注意的是,如果column-gap与column-width加起来大于总宽度的话,就无法显示column-count指定的列数,会被浏览器自动调整列数和列宽。
column-rule:设置所有 column-rule-* 属性的简写属性;类似于border,区别是不占用任何空间,因此设了column-rule不会导致列宽的变化。另外如果边框宽度大于column-gap列间距,将不会显示边框。
column-span:规定元素应该横跨的列数;默认值none表示不跨列,all表示跨越所有列。例如文章标题可以设成all来跨列。
column-width:规定列的宽度;给列定义个最小的宽度。默认值为auto表示将根据column-count列的数量自动调整列宽。
上述属性中column-width和column-count是最常用的,这两个属性的简写: columns;比如:
#col {
-moz-columns: 12 8em;
-webkit-columns: 12 8em;
columns: 12 8em;
}上述代码中所声明的意思就是列的宽度为:8em,但是总的列数不会超过 12 个。
下面我们就来看一个css3多列布局的完整实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多列布局</title>
<style>
.div {
column-count: 3;
column-gap: 90px;
column-rule: 1px dashed green;
column-width: 370px;
}
.div h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div>
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</div>
</body>
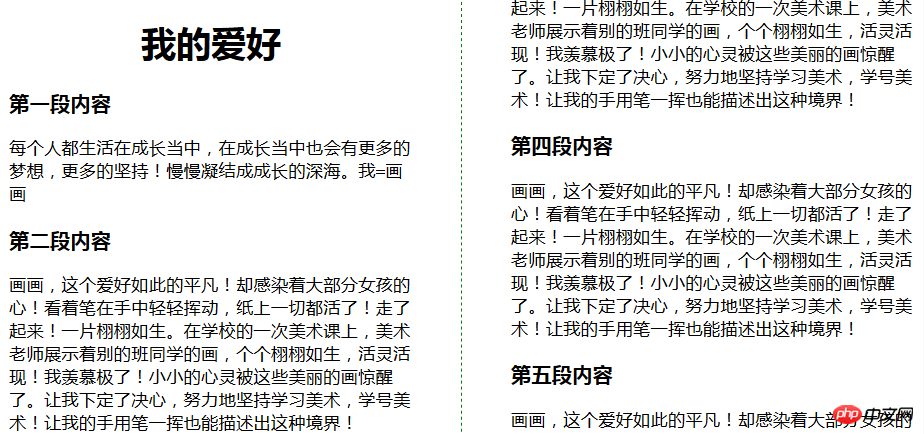
</html>css3多列布局效果如下:

说明:
CSS3 的 Column 布局规范要求每一列的高度保持平衡:浏览器会自动设置列布局块的最大高度,并保证其它列的高度与最大高度大致相等。
不过在某些情况下,可能需要显式的设置列的高度。此时列布局会从第一个列开始填充内容,并尽可能根据声明或者计算的个数创建列,如果内容过多则向右溢出。
本篇文章到这里就全部结束了,更多精彩内容可以关注php中文网相关教程!!!
Atas ialah kandungan terperinci css3多列布局如何实现?css3多列布局的实现方法(column). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

